
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.



En este primer tutorial de Internet of Things vamos a prender y apagar un LED conectado a nuestro Photon, usando una aplicación de IoT llamada Blynk.
Quân nhu
Para este proyecto necesitamos:
- Una computadora con Internet
- Un Smartphone con Android o iOS
- Bỏ đèn LED
- Una tarjeta Photon, de Particle
- Breadboard
- Cáp USB
Además necesitamos descargar las siguientes aplicaciones:
- Blynk
- Hạt
Bước 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo.
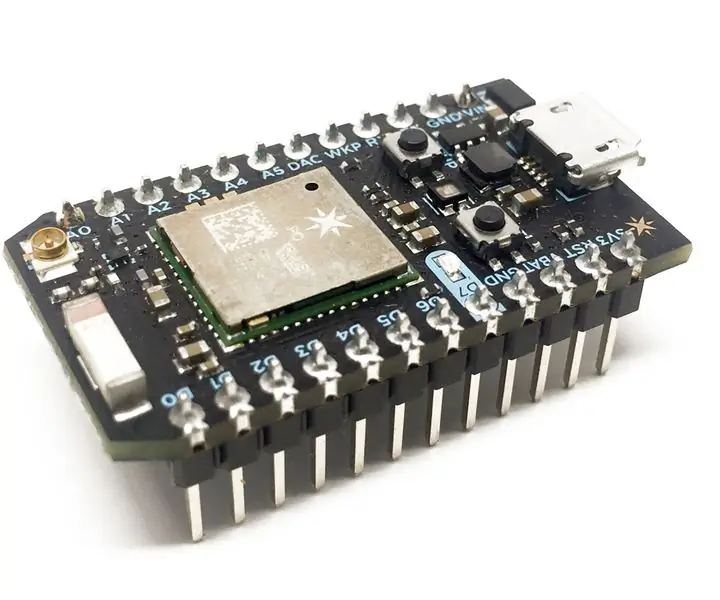
- Colocamos nuestra tarjeta Photon en la mitad de la breadboard, como podemos ver en la imagen.
- Después vamos một chiếc xe màu không đèn LED. El polo posvo del LED (o terminal larga) va a la misma fila del pin D7 de nuestro Photon. El polo negativo del LED (o terminal corta) và một la tierra del Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Bước 2: Conectando El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- Para esto vamos a nuestra Play Store o App Store para descargar la aplicación Particle
- Ahora que la abrimos, nos va pedir un registerro, lo creamos.
- Al entrar a la pantalla de inicio, vamos a dar click en el ícono de más y seleccionamos "Thiết lập một photon"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará một con el photon hình nón.
Lo que vamos a hacer en este punto es darle al Photon la contraseña de nuestro wifi, para que pueda conectarse diréctamente internet.
- Damos el Mật khẩu y esperamos a que conecte. Kiểm sát viên tu Photon cerca de donde está el modem o en un lugar donde a tu celular y / o computadora también nhận wifi.
- Ahora nos aparece una pantalla de finalizado y podemos ponerle nombre al dispositivo, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" o "Your Devices"
- En este momento el LED del photon deberá de brillar en color azul claro.
Bước 3: Creando La App Para Controlarlo En Blynk



En este paso vamos a construir la app con la cual vamos a controlar nuestro LED.
- Para esto vamos a descargar la app Blynk y la instalamos.
- Ahora podemos entrar a través de Facebook, por lo que nos registerramos y damos click vi "đăng nhập bằng Facebook"
Ya adentro vamos a empezar a crear nuestro nuevo proyecto, dando nhấp vào vi "Dự án mới".
- En la siguiente pantalla definimos que usaremos un "Particle Photon" como dispositivo y le ponemos el nombre a "mi primer proyecto". En "Loại kết nối" le damos "Wifi", ya que acabamos de conectar nuestro photon al wifi.
- Ahora le damos create y nos aparece una pantalla que nos avisa que nos mandaron un "Auth Token", esta clave es importante para poder hacer funcionar nuestra app con nuestro photon.
Vamos rápidamente a nuestro Correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi Correo puedo abrir el Correo de Blynk y simplemente Guardo la clave para más adelante.
De regreso a Blynk, vamos a agregar los component que necesitamos. En este caso solamente vamos a ir al ícono de más y seleccionar el botón.
Bước 4: Configurando El Botón En Blynk



Vamos một cấu hình este botón en blynk.
- Damos click sobre el botón y podemos cambiarle el nombre, por ejemplo yo lo llamaré LED.
- Ahora vamos a seleccionar en pin, el puerto al que está conectado nuestro LED. En el circuito phía trước, nónctamos nuestro LED al chân kỹ thuật số 7, o D7.
En "Chế độ" podemos elegir si el botón se comporta como push o switch. Đẩy signfica que tengo que mantenerlo presionado para mantener el LED prendido y switch es que puedo dejarlo prendido o apagado.
Ahora si, vamos a programar nuestro Photon para que pueda Tương tác con la app que acabamos de crear.
Bước 5: Programando El Photon En Build.particle.io



Vamos một chương trình nuestro photon desde
- Nos va pedir el đăng nhập que usamos para entrar en la app
- Saltamos la pantalla de de doble seguridad dándole nhấp vào "bỏ qua ngay bây giờ"
- Ahora entramos a nuestro entorno de programación.
- Vamos a ponerle el nombre "PrenderLED"
- Damos click en la parte Lower izquierda en "Libraries" y buscamos la librería de blynk
- Aquí seleccionamos de "Ví dụ" y seleccionamos el programma "01_Particle.ino"
- Ahora le damos vi "Sử dụng ví dụ này"
Bước 6: Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que Recogbimos de Blynk por Correo
Hay que colocar el token en vez de "YourAuthToken"
Para subirle, simplemente tenemos que ver que el photon esté en línea y darle "Flash" en el ícono de rayo en la parte superior izquierda de la pantalla.
Bước 7: Ứng dụng Usando La

Abrimos la app vi Blynk y nos conectamos dándole al ícono de play en la app.
Si todo funciona bien, podremos prender y apagar nuestro LED presionando el botón de la app.
- Podemos usar esta app desde cualquier parte del mundo y conectarnos a nuestro LED
- En el video vemos como prende y apaga nuestro LED, sin estar conectado a una computadora, simplemente conectándose por internet.
Đề xuất:
Trạm thời tiết cá nhân Particle Photon IoT: 4 bước (có hình ảnh)

Trạm thời tiết cá nhân Photon IoT Particle:
Tưới cây trong nhà với NodeMCU, Máy chủ Blynk cục bộ và Blynk Apk, Điểm đặt có thể điều chỉnh: 3 bước

Tưới cây trong nhà với NodeMCU, Máy chủ Blynk cục bộ và Blynk Apk, Điểm đặt có thể điều chỉnh: Tôi đã xây dựng dự án này vì cây trong nhà của tôi cần phải khỏe mạnh ngay cả khi tôi đang đi nghỉ trong một khoảng thời gian dài và tôi thích ý tưởng có kiểm soát hoặc ít nhất là giám sát tất cả những điều có thể xảy ra trong nhà tôi qua internet
ESP8266 NODEMCU BLYNK IOT Hướng dẫn - Esp8266 IOT Sử dụng Blunk và Arduino IDE - Điều khiển đèn LED qua Internet: 6 bước

ESP8266 NODEMCU BLYNK IOT Hướng dẫn | Esp8266 IOT Sử dụng Blunk và Arduino IDE | Điều khiển đèn LED qua Internet: Xin chào các bạn trong phần hướng dẫn này, chúng tôi sẽ học cách sử dụng IOT với ESP8266 hoặc Nodemcu của chúng tôi. Chúng tôi sẽ sử dụng ứng dụng blynk cho việc đó
Giới thiệu về Photon hạt và IoT: 4 bước

Giới thiệu về Photon hạt và IoT: Photon hạt là một trong những loại mới nhất và theo ý kiến của tôi, là những bảng phát triển thú vị nhất hiện có. Nó có tích hợp WiFi và API RESTful cho phép bạn dễ dàng tương tác với bảng và thậm chí bạn có thể liên kết nó với IFTTT
IoT Cat Feeder sử dụng Photon dạng hạt được tích hợp với Alexa, SmartThings, IFTTT, Google Sheets: 7 bước (có hình ảnh)

Bộ nạp cho mèo IoT sử dụng Photon dạng hạt được tích hợp với Alexa, SmartThings, IFTTT, Google Trang tính: Nhu cầu về bộ nạp cho mèo tự động là điều tự giải thích. Mèo (tên con mèo của chúng tôi là Bella) có thể rất đáng ghét khi đói và nếu con mèo của bạn cũng giống như của tôi, nó sẽ ăn cạn bát mỗi khi đói. Tôi cần một cách để tự động phân phối một lượng thực phẩm được kiểm soát
