
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-06-01 06:10.




Sau đây là một món quà sinh nhật cho bố tôi; được lấy cảm hứng từ một Tài liệu hướng dẫn khác mà tôi đã thấy và dự định ban đầu sẽ được chứng minh với anh ta như một bộ dụng cụ tự xây dựng. Tuy nhiên, khi bắt đầu thực hiện dự án này với anh ấy, tôi nhanh chóng nhận ra rằng hướng dẫn ban đầu truyền cảm hứng cho món quà đã lỗi thời và nhiều hướng dẫn trực tuyến khác có những lỗ hổng đáng kể trong cách giải thích của họ. Do đó, tôi đã quyết định xuất bản thêm một Trạm thời tiết IoT khác, hy vọng sẽ dễ dàng theo dõi từ đầu đến cuối.
Hơn nữa, hướng dẫn này chỉ cho bạn cách sử dụng Blynk, Google Trang tính hoặc cả hai để theo dõi và ghi lại các kết quả đọc của cảm biến. Hơn nữa, các mục nhập Google Trang tính được ghi trực tiếp vào trang tính (mà không cần phải thông qua dịch vụ của bên thứ 3).
Về Màn hình Stevenson, có rất nhiều trang trực tuyến có thể được in 3D, ví dụ: https://www.thingiverse.com/thing:1718334. Tôi sẽ xây dựng dựa trên cái này cho cái Có thể hướng dẫn này.
Màn hình Stevenson là "nơi trú ẩn thiết bị là nơi trú ẩn hoặc bao bọc các thiết bị khí tượng chống lại lượng mưa và bức xạ nhiệt trực tiếp từ các nguồn bên ngoài, trong khi vẫn cho phép không khí lưu thông tự do xung quanh chúng." (Wikipedia).
Các bộ phận
- Wemos LolIn - NodeMCU v3 (1,43 USD)
- BME280 (Cảm biến nhiệt độ, áp suất và độ ẩm) (2,40 USD)
- Bảng điều khiển năng lượng mặt trời 6V 1000mA (9,96 USD)
- 5V 1A Micro USB 18650 Pin Lithium Bảng sạc Mô-đun sạc + Chức năng kép bảo vệ TP4056 (0,99 USD)
- Pin sạc 4x 1,2V NiMH
- Giá đỡ pin (4x AA, cạnh nhau & đầu cuối)
- Đầu cắm đầu nối Micro USB Male
- Ties cáp
- 3x Wing Nuts
- Cực hoặc que chổi
- Epoxy và / hoặc keo siêu dính (theo nhận thức sâu sắc, silicon có thể hoạt động tốt hơn)
Phần mềm
- Ứng dụng Blynk
- Google Trang tính (nếu bạn muốn có quyền truy cập vào dữ liệu lịch sử)
- EasyEDA (để vẽ giản đồ)
- Arduino IDE
Công cụ
- Sắt hàn
- Hàn
- Ống co nhiệt
- máy in 3D
- Súng bắn keo
Bước 1: In 3D - Màn hình Stevenson



Như đã đề cập, tải xuống các tệp từ https://www.thingiverse.com/thing:1718334 và in các bit cần thiết. Hướng dẫn lắp ráp cũng được tìm thấy trong liên kết trên. Tôi đã thực hiện một số sửa đổi (xem ghi chú bên dưới).
Các bộ phận được in là:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL đính kèm ở trên)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL đính kèm ở trên)
Thứ tự lắp ráp là:
- Luồn các lỗ
- Vặn các thanh M3 vào các ổ cắm có ren
- Top_Cover
- Solid_Plate
- Middle_Rings
- Trượt trong Sensor_Grid
- Electronics_Mount
- Solid_Plate_Bottom
- Cực gắn kết
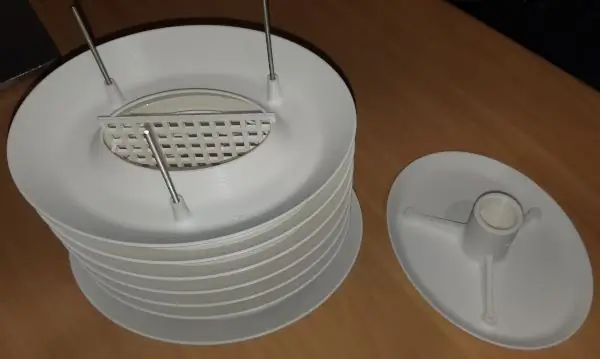
- My_Solar_Cell_Mounts được nâng cấp lên đầu Top_Cover
Tôi đã khoan các lỗ trên tấm Solid để cho phép cáp sạc từ Bảng điều khiển năng lượng mặt trời kết nối với bộ sạc và sau đó một lỗ để cho phép cáp chạy từ bộ điều khiển đến cảm biến trên Sensor_Grid.
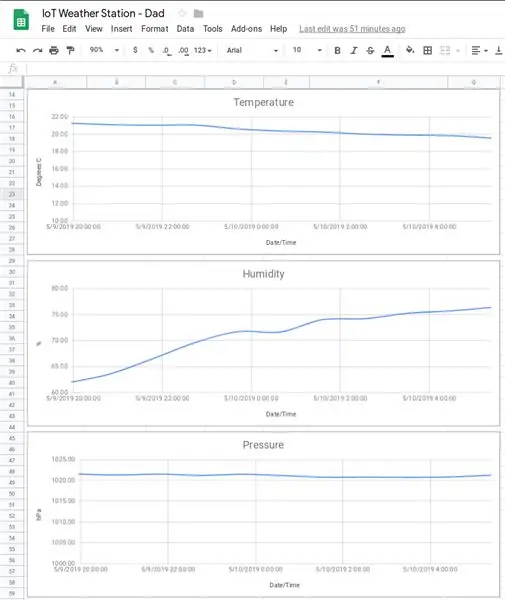
Sau khi hoàn thành, cảm biến được lập trình để thực hiện các phép đọc sau cứ sau 60 phút:
- Nhiệt độ
- Độ ẩm
- Sức ép
Ghi chú
- Tôi đã tùy chỉnh giá đỡ pin mặt trời để phù hợp hơn để giữ pin mặt trời của mình.
- Tôi đã cài đặt thiết bị điện tử ở giữa Pole_Mount và Solid_Plate. Điều này dường như không bảo vệ tốt cho thiết bị điện tử. Do đó, tôi đã sửa đổi trên Solid_Plate để nó có một lớp váy sau đó sẽ thu hẹp khoảng cách và do đó bảo vệ tốt hơn cho các thiết bị điện tử. Một số bức ảnh trên được chụp trước khi tôi thực hiện thay đổi này.
- Epoxy của tôi đã hạ cánh không giữ tấm pin mặt trời mà sau đó tôi đã gắn lại bằng keo siêu dính. Tôi nghĩ rằng tôi sẽ phải sử dụng silicon.
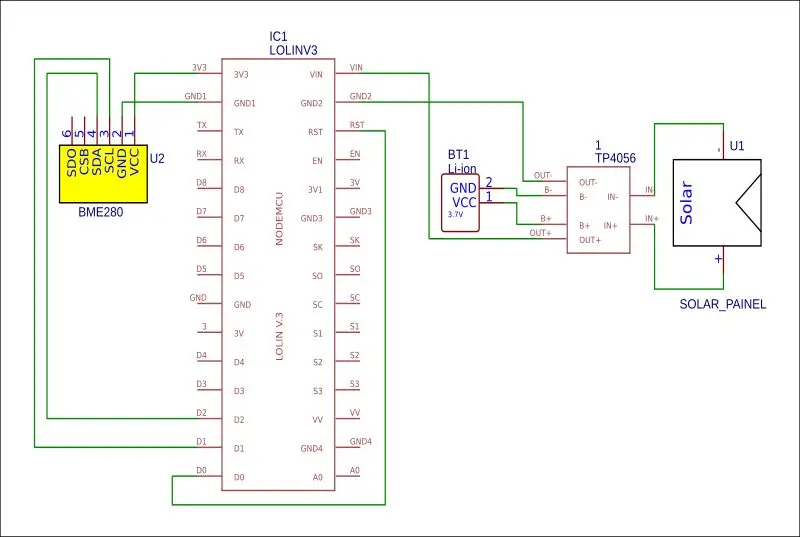
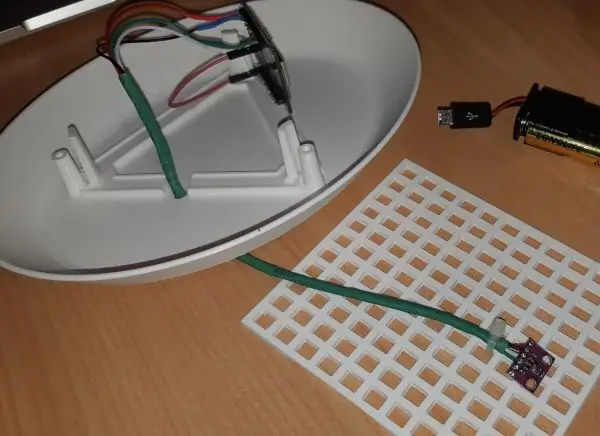
Bước 2: Mạch


Kết nối mạch điện như trong sơ đồ, gắn LoLin và BME280 trên lưới in 3D như trong ảnh.
BME280 -> LiLon
- VCC -> 3.3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (điều này là cần thiết để đánh thức bộ điều khiển khỏi chế độ ngủ sâu nhưng chỉ được kết nối sau khi mã đã được tải lên bộ điều khiển)
GHI CHÚ
Tôi đã có những thách thức để có được một pin LiLon phù hợp. Cũng vì một số lý do mà tôi đã không thành công khi cấp nguồn qua số VIN. Do đó, tôi đã cung cấp như sau:
- Đầu ra từ TP4056 được nối dây với đầu nối USB Nam, sau đó được cắm vào ổ cắm USB của bo mạch để cấp nguồn cho nó.
- B- và B + trên TP4056 được kết nối với giá đỡ pin AA, nơi chứa pin NiMH.
Bước 3: IoT - Blynk




"Blynk là một nền tảng IoT bất khả tri về phần cứng với các ứng dụng di động có thể tùy chỉnh, đám mây riêng, công cụ quy tắc và bảng điều khiển phân tích quản lý thiết bị". Về cơ bản, nó cho phép bạn quản lý và giám sát các cảm biến từ xa một cách an toàn từ mọi nơi trên thế giới thông qua Internet. Trong khi là một dịch vụ thương mại, mỗi tài khoản có 2000 tín dụng miễn phí. Tín dụng cho phép bạn kết hợp các đồng hồ đo, màn hình, thông báo, v.v. khác nhau với cảm biến hoặc bộ cảm biến của bạn. Mặc dù giá đăng ký nằm ngoài phạm vi ngân sách của người có sở thích, nhưng các khoản tín dụng miễn phí là đủ cho một dự án đơn giản như dự án này.
Để bắt đầu sử dụng dịch vụ, trước tiên bạn cần tải Ứng dụng Blynk về điện thoại / thiết bị của mình, tạo và tạo tài khoản (hoặc đăng nhập bằng tài khoản hiện có), sau đó tạo một dự án mới như sau:
- Chọn phần cứng của bạn
- Đặt tên cho dự án của bạn (trong trường hợp này, tôi đã sử dụng "Trạm thời tiết".
- Nhấp vào "Tạo"
- Sau đó, bạn sẽ nhận được Mã xác thực qua email cho bạn.
Bạn sẽ không cần thêm các vật dụng cần thiết. Với 2000 tín dụng miễn phí của tôi, tôi đã thêm những thứ sau:
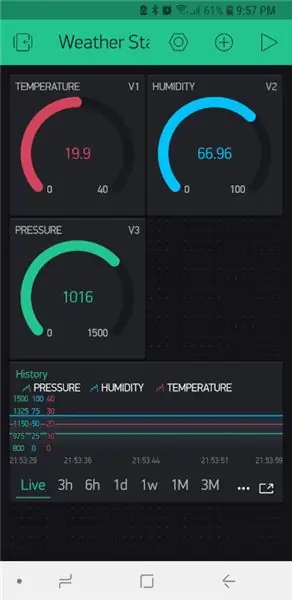
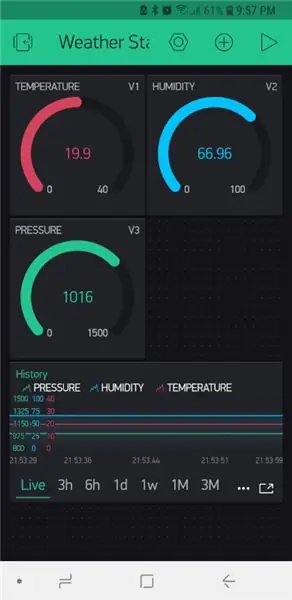
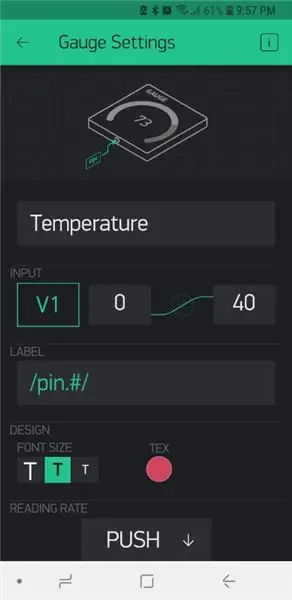
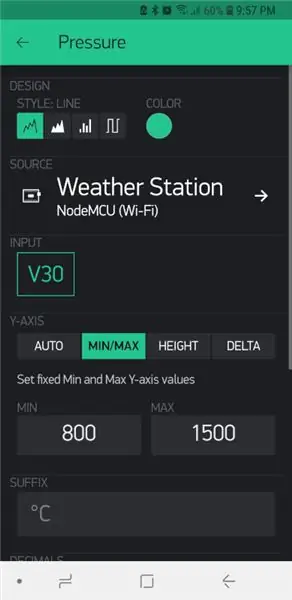
- 3 đồng hồ đo
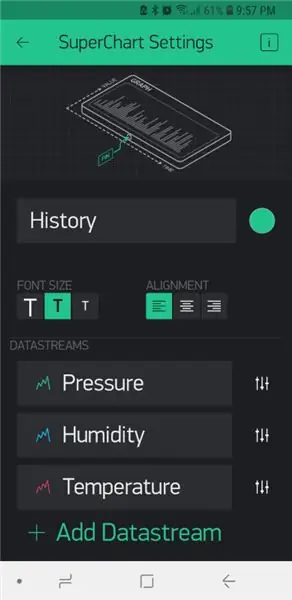
- 1 Siêu biểu đồ
Các đồng hồ đo và biểu đồ đã được thiết lập theo các bức ảnh đính kèm, mỗi chiếc được chỉ định một chốt ảo riêng sẽ được sử dụng sau này trong mã.
Sau khi thực hiện xong các cài đặt, bạn có thể nhấn nút phát ở trên cùng bên phải để bắt đầu ngày thu thập.
Để biết thêm thông tin, hãy xem
docs.blynk.cc/#getting-started.
Bước 4: Mã - Chuẩn bị Arduino IDE
Các thư viện sau sẽ cần được thêm vào Arduino IDE để hoàn thành dự án này:
- https://github.com/adafruit/Adafruit_BME280_Library (cần cảm biến nhiệt độ, áp suất và độ ẩm)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (điều này cho phép bạn truy cập vào bảng ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (thư viện Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect cần thiết để kết nối với Google Trang tính)
Để biết hướng dẫn về cách cài đặt thư viện cho Arduino IDE, hãy truy cập
Cài đặt phần cứng của tôi như sau:
- Bo mạch: NodeMCU 1.0 (Mô-đun ESP-12E)
- Tốc độ tải lên: 115200
Khi sử dụng mã đính kèm trong các bước sau, vui lòng luôn tham khảo các nhận xét trong mã để thêm những điều sau:
- SID Wi-Fi
- Mật khẩu mạng wifi
- Khóa ủy quyền Blynk
- ID Google Script
- Khóa chia sẻ Google Trang tính
Bước 5: Mã - Blynk
Tôi đã đấu tranh nhiều tuổi để cảm biến BME280 của mình hoạt động cho đến khi tôi tìm thấy một ví dụ có dòng sau.
status = bme.begin (0x76); // Địa chỉ I2C của cảm biến tôi sử dụng là 0x76
Có vẻ như tôi cần đặt địa chỉ cảm biến. Một khi tôi đã làm điều này, tất cả đều hoạt động tốt.
Blynk có giao diện người dùng di động thực sự đẹp nhưng nó có những hạn chế sau:
- Chỉ 2000 tín dụng miễn phí, các dự án yêu cầu nhiều hơn yêu cầu đăng ký hàng tháng đắt tiền (trừ khi bạn lưu trữ và duy trì máy chủ Blynk của riêng mình).
- Trừ khi bạn lưu trữ máy chủ Blynk của riêng mình, bạn không thể xuất dữ liệu lịch sử.
Vì những lý do trên, tôi đã xem xét cách tôi có thể tích hợp quy trình thu thập dữ liệu của mình vào Google Trang tính. Điều này được đề cập trong phần tiếp theo.
Bước 6: Mã - Google Trang tính



Để ghi lại các bài đọc của bạn để bạn có thể phân tích dữ liệu lịch sử vào một ngày sau đó, bạn cần phải ghi nó vào một số loại cơ sở dữ liệu. Thư viện HTTPSRedirect cho phép chúng tôi thực hiện việc này bằng cách ghi dữ liệu của chúng tôi vào Google Trang tính.
Những hạn chế chính của cách tiếp cận này như sau:
- Không có giao diện người dùng di động đẹp
- Google Trang tính có thể có tối đa 400 000 ô. Đối với dự án này, đây không phải là một vấn đề lớn vì sẽ chỉ mất hơn 11 năm trước khi đạt đến giới hạn này.
Google Trang tính được thiết lập như sau.
Tạo Google Trang tính với hai trang tính.
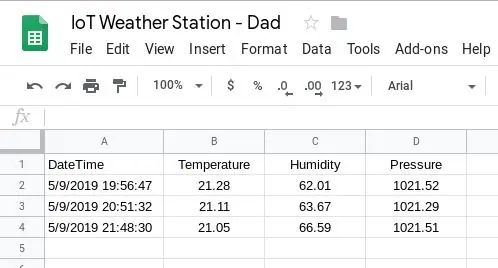
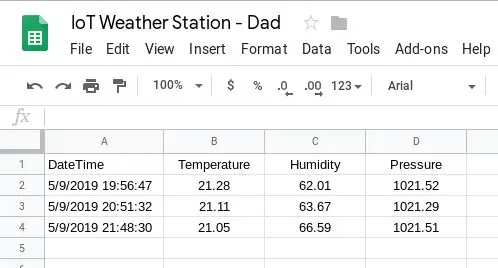
Trang 1: Dữ liệu
Bảng dữ liệu cần có 4 cột, tức là Ngày / Giờ, Nhiệt độ, Độ ẩm, Áp suất (cột A đến D). Định dạng các cột một cách thích hợp, ví dụ: Cột A là "Ngày giờ" để ngày và giờ được hiển thị trong các ô.
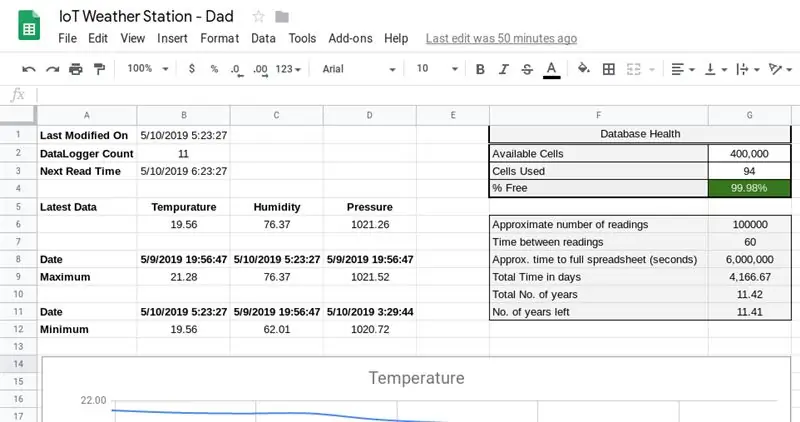
Trang 2: Bảng điều khiển
Tạo trang Bảng điều khiển theo các ảnh đính kèm, nhập các công thức như được liệt kê bên dưới:
- B2: = counta (Dữ liệu! B: B) -1
- B3: = B1 + TIMEVALUE (CONCATENATE ("00:", Văn bản (G7, "0")))
- B6: = query (Dữ liệu! A2: D, "Chọn đơn hàng B theo A giới hạn mô tả 1")
- Câu hỏi C6: = (Dữ liệu! A2: D, "Chọn thứ tự C theo A giới hạn mô tả 1")
- D6: = query (Dữ liệu! A2: D, "Chọn thứ tự D theo A giới hạn mô tả 1")
- B8: = query (Dữ liệu! A2: D, "Chọn A đơn hàng theo B mô tả giới hạn 1")
- C8: = query (Dữ liệu! A2: D, "Chọn đơn hàng theo C mô tả giới hạn 1")
- D8: = query (Dữ liệu! A2: D, "Chọn đơn hàng theo D mô tả giới hạn 1")
- B9: = query (Dữ liệu! A2: D, "Chọn B đặt hàng theo B mô tả giới hạn 1")
- C9: = query (Dữ liệu! A2: D, "Chọn thứ tự C theo C mô tả giới hạn 1")
- D9: = query (Dữ liệu! A2: D, "Chọn D thứ tự theo D mô tả giới hạn 1")
- B11: = query (Dữ liệu! A2: D, "Chọn A trong đó B không phải là thứ tự rỗng bởi B asc giới hạn 1")
- C11: = query (Dữ liệu! A2: D, "Chọn A trong đó C không phải là thứ tự rỗng bởi C asc giới hạn 1")
- D11: = query (Dữ liệu! A2: D, "Chọn A trong đó D không phải là thứ tự rỗng bởi D asc giới hạn 1")
- B12: = truy vấn (Dữ liệu! A2: D, "Chọn B trong đó B không phải là thứ tự rỗng bởi B asc giới hạn 1")
- C12: = query (Dữ liệu! A2: D, "Chọn C trong đó C không phải là thứ tự rỗng bởi C asc giới hạn 1")
- D12: = query (Dữ liệu! A2: D, "Chọn D trong đó D không phải là thứ tự rỗng bởi D asc giới hạn 1")
- G3: = 4 + B2 * 4 + 29 + 17
- G4: = (G2-G3) / G2
- G6: = G2 / 4 G8: = G7 * G6
- G9: = (G8 / 60) / 24
- G10: = G9 / 365
- G11: = (((((G2-G3) / 4) * G7) / 60) / 24/365)
Google Trang tính có thể có tối đa 400.000 ô. Điều này được sử dụng, cùng với thực tế là mỗi lần đọc sử dụng 4 ô, để tính toán bao nhiêu không gian còn lại và khi nào nó sẽ hết.
Có thể cải thiện những công thức này. Tôi đã làm hai việc ở đây, tức là tìm hiểu về công thức truy vấn và sau đó viết một số công thức theo cách để giúp tôi nhớ logic đằng sau chúng.
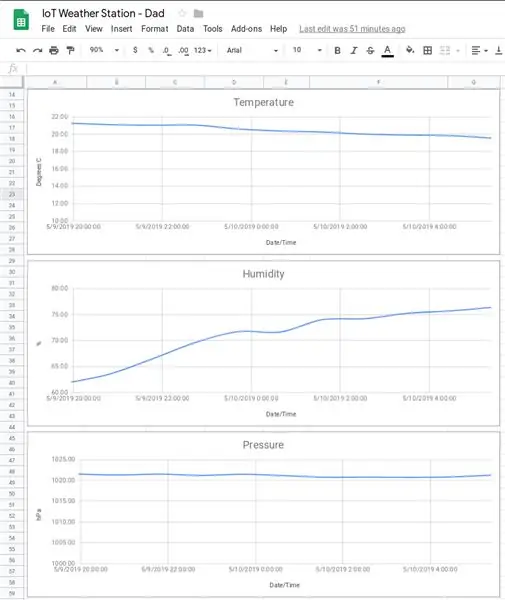
Ảnh chụp màn hình "Trình chỉnh sửa biểu đồ" hiển thị thiết lập cơ bản cho biểu đồ Nhiệt độ. Các đồ thị khác được tạo bằng cách sử dụng cùng một thiết lập. Sự khác biệt duy nhất giữa các biểu đồ là giá trị trục tung tối thiểu (được tìm thấy trong tab tùy chỉnh). Tab tùy chỉnh cũng có các cài đặt khác như tên truy cập, tiêu đề biểu đồ, v.v.
Bây giờ chúng tôi cần một Google Script cho phép chúng tôi ghi dữ liệu của mình bằng cách gọi một URL.
Tạo kịch bản
Trong URL của Google Trang tính, hãy ghi lại khóa giữa "d /" và "/ edit". Đây là -Khóa-Google-Trang tính-Chia sẻ-của bạn- và sẽ cần thiết trong mã bên dưới.
Tiếp theo, vào Tools> Script Editor và tạo Google App Script, dán mã vào tệp GS đính kèm. Cập nhật var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); để phản ánh khóa chia sẻ của bạn.
Bây giờ xuất bản tập lệnh bằng cách đi tới Xuất bản> Triển khai dưới dạng Ứng dụng web.
Sao chép URL ứng dụng web hiện tại và lưu nó ở đâu đó vì bạn sẽ cần nó để trích xuất GScriptID (-Your-Google-Script-ID-). GScriptID là chuỗi giữa "s /" và "/ thi hành?". Đảm bảo rằng "Bất kỳ ai, kể cả ẩn danh" đều có quyền truy cập vào ứng dụng. Trong quá trình này, bạn sẽ được yêu cầu cấp một số quyền. Điều quan trọng là bạn phải cấp những thứ này.
Lưu ý: Bất cứ khi nào bạn sửa đổi mã của mình, bạn phải tạo phiên bản Dự án “Mới” và xuất bản nó, nếu không bạn sẽ vẫn sử dụng cùng một mã cũ.
Giờ đây, bạn có thể kiểm tra tập lệnh bằng cách duyệt tới https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Tempeosystem=10&Humidity=11&Pressure=12. Mỗi lần bạn làm mới liên kết này, một mục mới sẽ được thêm vào Google Trang tính.
Điều này ở trên được lấy từ hướng dẫn sau: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Tuy nhiên, hướng dẫn này đã lỗi thời và do đó mã Arduino liên quan trong phần tiếp theo đã được thay đổi để phù hợp với các thư viện HTTPSRedirect mới nhất.
Mã Arduino
Xem mã đính kèm.
Bước 7: Mã - Blynk và Google Trang tính
Để tận dụng tốt nhất cả hai thế giới, người ta có thể kết hợp mã cho cả Blynk và Google Trang tính.
Xem mã đính kèm.
Bước 8: Nhận xét cuối cùng


Không có ý tưởng nào ở trên là ý tưởng của tôi mà đây là một dự án được xây dựng dựa trên ý tưởng và công việc của những người khác. Tôi rất thích kéo nó hoàn toàn vào một nơi. sử dụng các công nghệ và công cụ khác nhau để tạo ra một dự án thú vị và thiết thực. Tôi đặc biệt thích học cách lưu trữ các bài đọc của mình trong Google Trang tính. Vì điều này, tôi muốn cảm ơn ElectronicsGuy (Sujay Phadke).
Cập nhật
Sau khi hoàn thành dự án này, tôi cần thay đổi cài đặt không dây của mình. Bây giờ tôi đang làm việc trên một máy tính khác. Sau khi tải lên các thay đổi, dự án ngừng hoạt động. Sau một số khắc phục sự cố, tôi kết luận rằng chức năng deepsleep bị lỗi. Tôi mang dự án về nhà và tải nó lên đó (sử dụng cùng một mã) và nó đã hoạt động. Do đó, tôi đã kết luận rằng có điều gì đó đã thay đổi trong các thư viện mà tôi đã thêm vào. Do đó, tôi đã đính kèm các thư viện hiện có trên máy tính ở nhà của tôi vào phần này; chỉ trong trường hợp ai đó khác gặp phải vấn đề này.
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Tuy nhiên, một trạm thời tiết thông minh khác, nhưng : 6 bước (có hình ảnh)

Tuy nhiên, một trạm thời tiết thông minh khác … màn hình! Cảm biến gia tốc và nhiệt độ / độ ẩm dựa trên ESP32 Cập nhật Wi-Fi
JAWS: Chỉ là một trạm thời tiết khác: 6 bước

JAWS: Just Another Weather Station: Mục đích là gì? Từ những năm cấp 2, tôi rất quan tâm đến thời tiết. Dữ liệu đầu tiên tôi thu thập được là từ một nhiệt kế cũ, chứa đầy thủy ngân treo bên ngoài. Mỗi ngày, trong nhiều tháng liên tiếp, tôi đã viết nhiệt độ, ngày và giờ trong một sma
Một trạm thời tiết Arduino khác (ESP-01 & BMP280 & DHT11 & OneWire): 4 bước

Một trạm thời tiết Arduino khác (ESP-01 & BMP280 & DHT11 & OneWire): Tại đây bạn có thể tìm thấy một lần lặp lại việc sử dụng OneWire với rất ít chân của ESP-01. Thiết bị được tạo trong hướng dẫn này kết nối với mạng Wifi của bạn lựa chọn (bạn phải có thông tin đăng nhập …) Thu thập dữ liệu cảm quan từ BMP280 và DHT11
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
