
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Dự án Thành phố Xanh nhằm khám phá vấn đề năng lượng tái tạo, vốn rất quan trọng trong bối cảnh năng lượng và trong việc ngăn chặn sự cạn kiệt tài nguyên thiên nhiên, nhằm nâng cao nhận thức về vấn đề này theo một cách nào đó. Chúng tôi cũng muốn khám phá cách lập bản đồ video và theo cách nào chúng tôi sẽ cho phép người dùng tương tác với bức tường và có thể tạo một bản tường thuật một đồ họa thông tin tương tác.
Khả năng tương tác đạt được thông qua hai cảm biến. Đầu tiên là một micrô, phát hiện gió và cường độ của nó, bằng cách này, quay các tuabin gió tạo ra năng lượng và cung cấp pin. Cảm biến thứ hai là một điện trở quang (LDR) phát hiện cường độ ánh sáng và ngay khi người dùng hướng nguồn sáng vào bảng điều khiển năng lượng mặt trời, hoạt ảnh của quá trình phát điện bắt đầu và pin được sạc. Khi pin đầy, đèn của các ngôi nhà cũng bật sáng.
Hy vọng bạn thích nó:)
Bước 1: Vật liệu được sử dụng

- Arduino UNO
- Micrô CZN-15E
- LDR
- Kháng 330 Ω
- Breadboard
- Nhảy dây
- Hàn sắt
- Hàn
Bước 2: Định nghĩa ý tưởng

Ban đầu, người ta chỉ nghĩ rằng một bức tường tương tác sẽ được xây dựng với một cái xẻng gió và một cục pin sẽ được sạc khi gió thổi. Sau khi phân tích ngắn gọn, giải pháp này có vẻ hơi kém và sau đó tôi (chúng tôi) chọn thêm một bảng quang điện để sản xuất năng lượng. Mục đích là tạo ra hình ảnh động của một cái cây sinh ra từ đống rác khi nó được chất lên, tượng trưng cho sự tiết kiệm mà điều này sẽ đại diện cho tự nhiên khi các nguồn tài nguyên không thể tái sinh được sử dụng để sản xuất năng lượng.
Vì giải pháp này dường như vẫn chưa đủ, và sau khi thảo luận về đề xuất giải pháp, nó cũng được cho là sẽ phát triển, dựa trên ý tưởng được phát triển cho đến lúc đó, một đồ họa thông tin động, do đó đưa ra mục đích, bối cảnh và nội dung cho bức tường tương tác.
Bước 3: Kiểm tra giải pháp
Khi nói đến năng lượng gió và sự tương tác của người dùng với thành phần này, bằng cách nào đó, cần phải phát hiện ra gió. Trong số một số giải pháp, thông qua cảm biến áp suất, chúng tôi cũng nghĩ đến việc sử dụng micrô. Với điều này, nguy cơ tiếng ồn của một căn phòng làm cho cánh gió di chuyển và tất nhiên, đây không phải là mục tiêu. Nhưng khi thử nghiệm micro, nó chỉ phát hiện ra những tiếng ồn rất gần và có âm vực cao (một cảnh âm nhạc rất cao đã được thử nghiệm thực tế và điều này không được phát hiện) - do đó được chứng minh là giải pháp lý tưởng.
Để phát hiện ánh sáng tập trung vào các tấm quang điện, không cần phải thảo luận hay suy nghĩ nhiều và LDR đã được chọn. Tôi chỉ cần hiệu chỉnh sao cho, ngay cả phía sau màn hình, tôi không xem xét ánh sáng của căn phòng, ngay cả khi nó ở độ sáng tối đa bình thường.
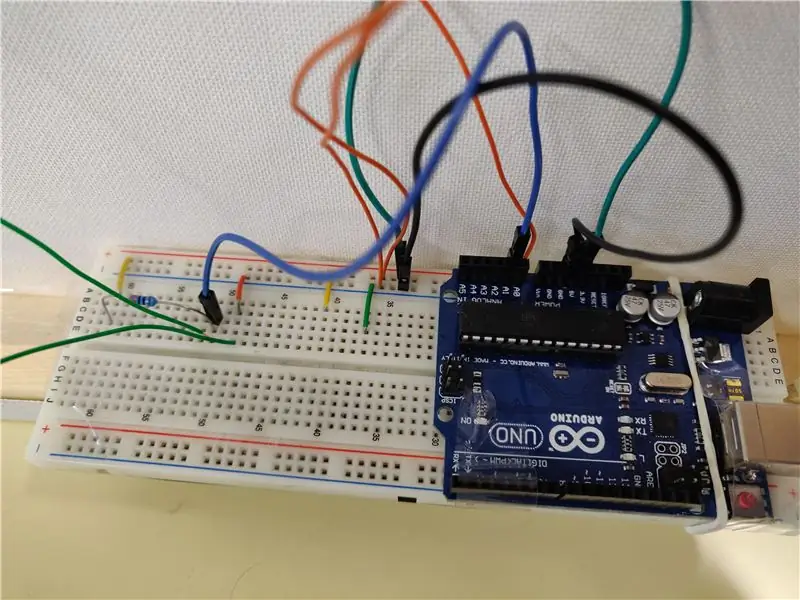
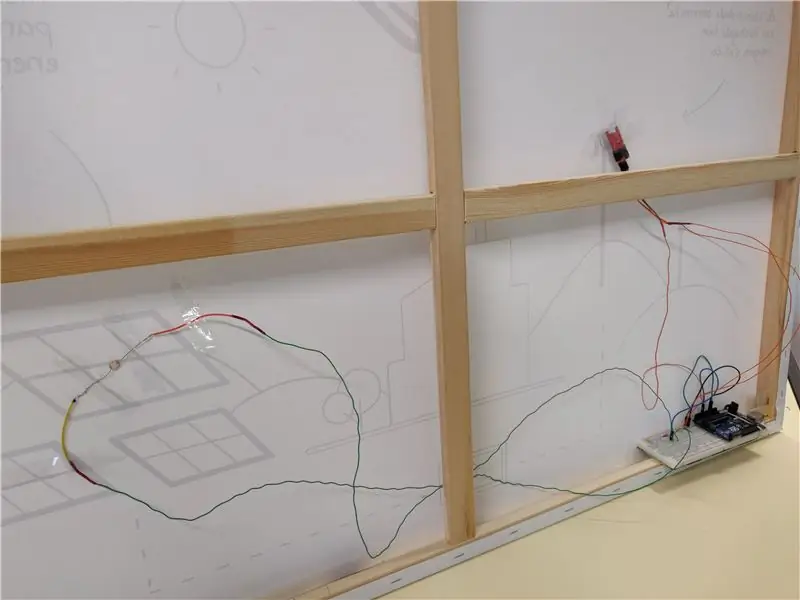
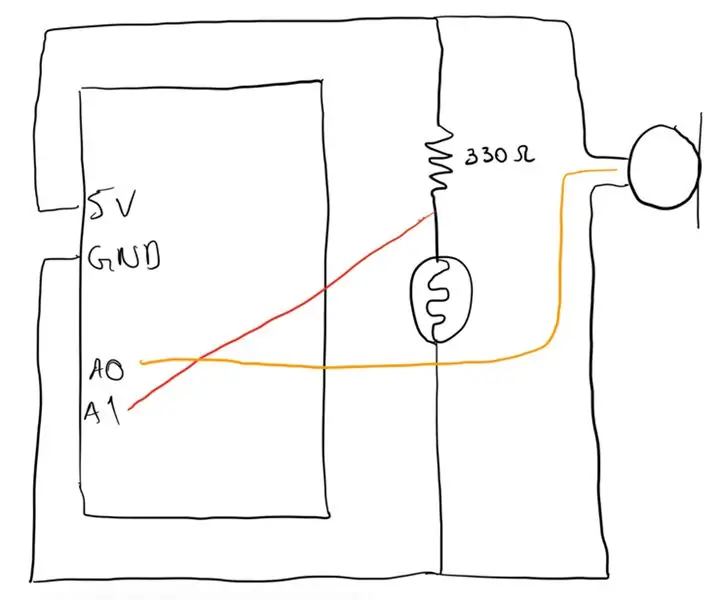
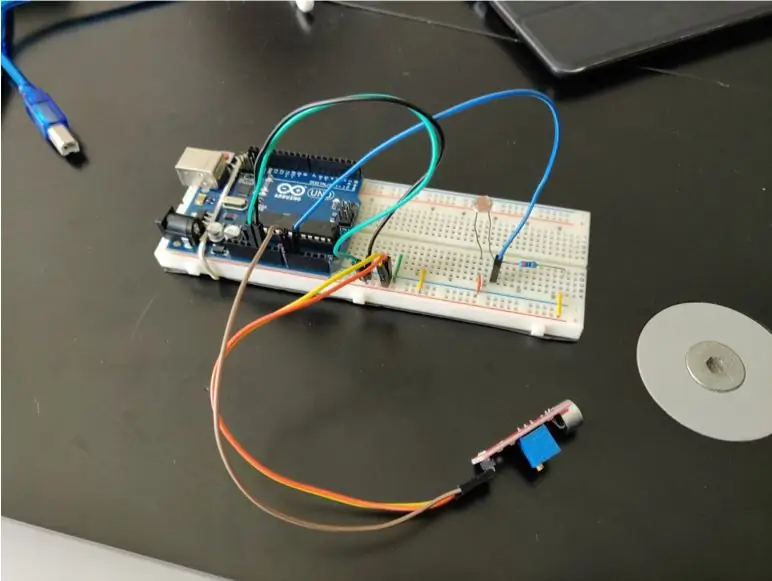
Bước 4: Lắp ráp mạch


Sau khi các giải pháp được nghiên cứu, việc lắp ráp mạch điện đã được bắt đầu. Vì màn hình có kích thước cao và dây nhảy được sử dụng ngắn, nên cần phải hàn các phần mở rộng dây để các cảm biến (cả LDR và micrô) kết nối với Arduino, nằm ở góc dưới bên phải của màn hình.
Bước 5: Tích hợp với Unity
Ngoài việc xây dựng mạch, cần phải gửi thông tin được tạo ra bởi các cảm biến đến máy tính và chuyển chúng thành một số loại hành động thông qua phép chiếu. Unity được sử dụng để xây dựng kịch bản có thể dự án, để đọc các giá trị đến từ Arduino và chạy các hoạt ảnh dựa trên kịch bản sau.
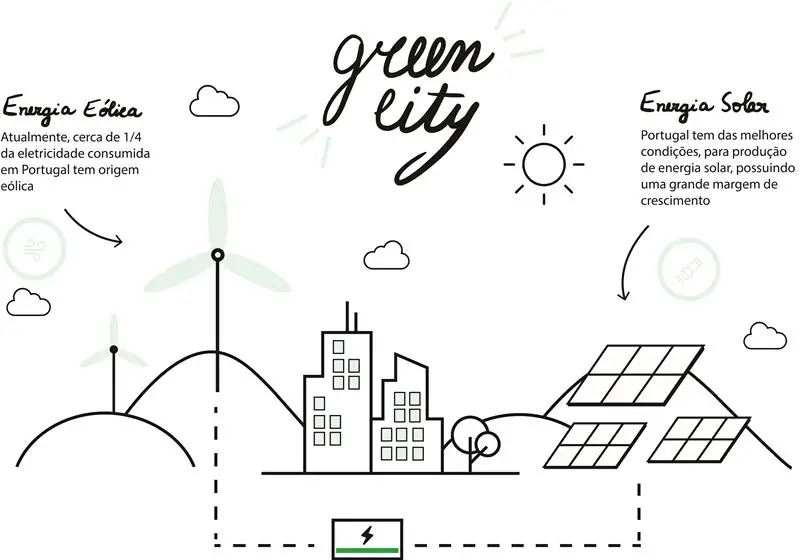
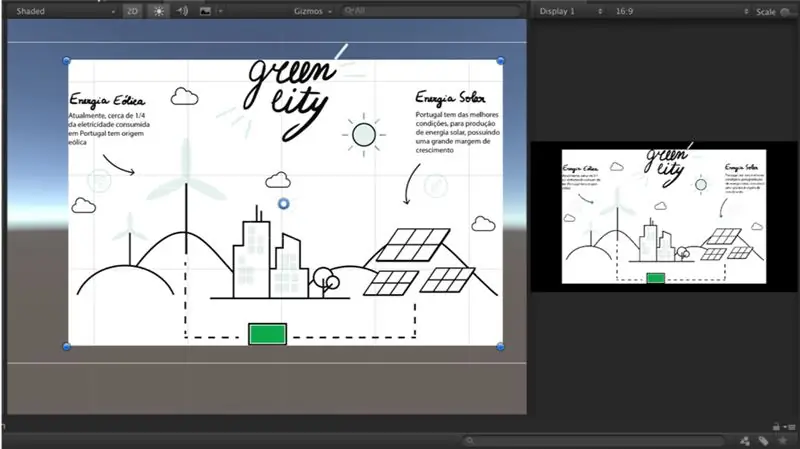
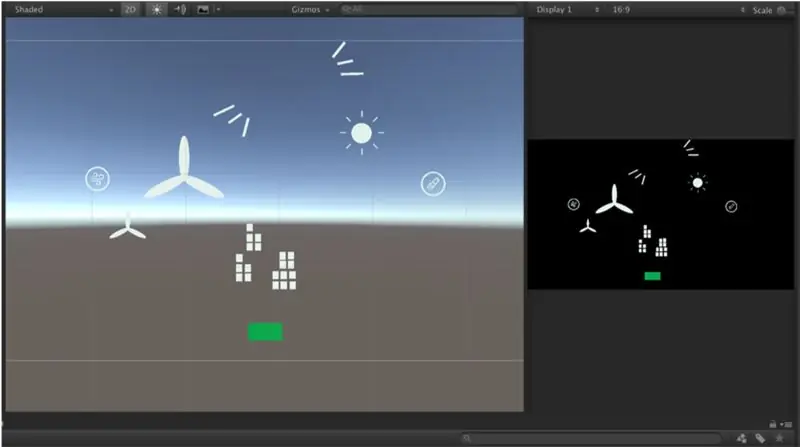
Bước 6: Xây dựng kịch bản thống nhất


Chúng tôi đã sử dụng Canvas để hiển thị tất cả các phần tử và sử dụng hình ảnh gốc để căn chỉnh các phần tử sẽ có chuyển động. Để có thể chiếu và chỉ làm nổi bật các phần chuyển động, nền phải là màu đen và phần còn lại tốt nhất là màu trắng, như bạn có thể thấy trong các hình ảnh bên dưới.
Đề xuất:
Cách tạo máy phân tích phổ âm thanh LED: 7 bước (có hình ảnh)

Cách tạo bộ phân tích phổ âm thanh LED: Máy phân tích phổ âm thanh LED tạo ra kiểu ánh sáng đẹp theo cường độ của âm nhạc. Trình phân tích sử dụng NeoPixe
Máy phân tích phổ âm thanh FFT DIY: 3 bước

Máy phân tích phổ âm thanh DIY FFT: Máy phân tích phổ FFT là thiết bị kiểm tra sử dụng kỹ thuật phân tích Fourier và xử lý tín hiệu kỹ thuật số để cung cấp phân tích phổ. Sử dụng phân tích Fourier, một giá trị trong miền thời gian liên tục có thể được chuyển đổi, chẳng hạn
Biến một thanh USB thông thường thành một thanh USB an toàn: 6 bước

Biến thanh USB thông thường thành thanh USB an toàn: Trong tài liệu hướng dẫn này, chúng ta sẽ tìm hiểu cách biến một thanh USB thông thường thành một thanh USB an toàn. Tất cả đều có các tính năng tiêu chuẩn của Windows 10, không có gì đặc biệt và không có gì thêm để mua. Những gì bạn cần: Một ổ USB Thumb hoặc thẻ nhớ. Tôi thực sự khuyên bạn nên getti
Cách lắp ráp Bộ lập phương ánh sáng 3D 8x8x8 Quang phổ nhạc MP3 LED xanh từ Banggood.com: 10 bước (có hình ảnh)

Cách lắp ráp Bộ lập phương ánh sáng 3D 8x8x8 Quang phổ nhạc MP3 LED xanh từ Banggood.com: Đây là những gì chúng tôi đang xây dựng: Bộ lập phương ánh sáng 3D 8x8x8 Quang phổ nhạc LED màu xanh dương tham gia kênh YouTube của tôi, nơi tôi tạo ra các khối LED, rô bốt, IoT, in 3D và mor
Cách viết bằng con trỏ Laser màu xanh lam hoặc xanh lục và chụp ảnh: 3 bước

Cách viết bằng con trỏ laser màu xanh lam hoặc xanh lá cây và chụp ảnh: Một hướng dẫn đơn giản sẽ giải thích cách viết bằng cách sử dụng con trỏ laser để viết trên các bề mặt như tòa nhà, mặt đất, v.v. để có những bức ảnh thực sự tuyệt vời
