
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Xin chào! Đã bao lần bạn nằm lạnh dưới cái điều hòa trong phòng, không biết bên ngoài nóng như thế nào. Hãy tưởng tượng tình trạng của thú cưng của bạn. Nó không có AC hay quạt. Có thể nó không phổ biến lắm, nhưng ít xảy ra. Vì vậy, tôi giới thiệu cho bạn chiếc đèn thời tiết! Đây thực sự là một phiên bản cập nhật của đèn ISS mà tôi đã xây dựng cách đây vài ngày. Dự án này sẽ cho bạn thấy việc chế tạo và tùy chỉnh đèn dễ dàng như thế nào. Nói đủ rồi. Đèn thực sự làm gì? Nó chỉ đơn giản là một chiếc đèn tâm trạng phát sáng màu xanh lam. Nếu nhiệt độ bên ngoài tăng quá ngưỡng đã đặt, đèn sẽ chuyển sang màu đỏ. Đơn giản vậy thôi. Nếu bạn nghĩ rằng nó quá cơ bản, bạn có thể tùy chỉnh nó với đèn LED RGB để làm mọi thứ và hầu như mọi thứ. Tôi đã giữ nó đơn giản cho người mới bắt đầu. Vì vậy, chúng ta hãy bắt đầu làm!
Quân nhu
NodeMcu (esp8266)
Led đỏ và xanh
Dây nhảy từ nữ đến nữ (tùy chọn)
Giấy biểu đồ màu đen Bao vây khuếch tán (hoặc bạn có thể in 3d)
Bộ chuyển đổi DC 5v với cáp micro usb
Ứng dụng Blynk và ifttt
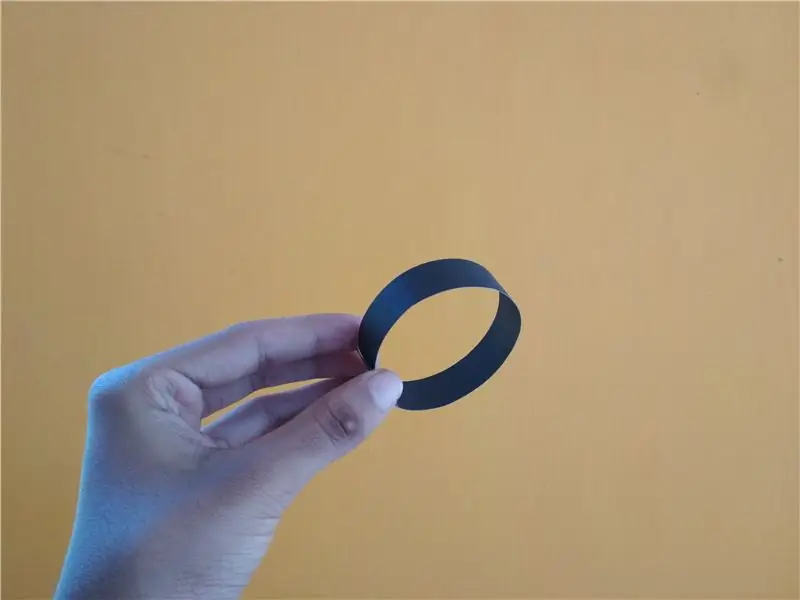
Bước 1: Bao vây


Xây dựng cấu trúc rất dễ dàng. Tôi đã sử dụng cùng một thứ mà tôi đã tạo ra đèn ISS. Về cơ bản, tôi chỉ mở một đèn phòng dẫn cũ và sử dụng phần khuếch tán trên cùng. Đối với phần đế, tôi cắt một vòng tròn từ biểu đồ phù hợp hoàn hảo với phần vỏ trên cùng.
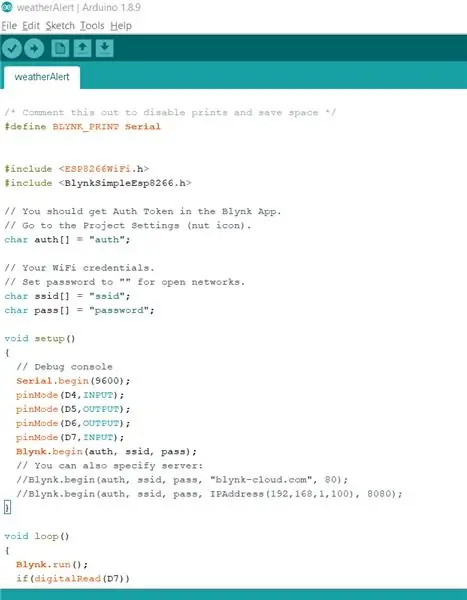
Bước 2: Mã…

Chương trình thực sự khá đơn giản. Sử dụng mã của tôi và thay đổi phần nói "Auth" bằng mã thông báo Auth mà bạn sẽ nhận được sau khi tạo dự án blynk. Thay "ssid" bằng tên WiFi và "mật khẩu" bằng mật khẩu WiFi của bạn. Tất cả những gì nó làm là kết nối với ứng dụng blynk. Khi ứng dụng ifttt nhận được kích hoạt từ thời tiết ngầm (dịch vụ), nó sẽ kích hoạt blynk, từ đó kích hoạt chân đã chọn của NodeMcu. Nó đã trở thành một quá liều? Đừng lo lắng, bạn chỉ cần tải xuống mã của tôi và tải lên NodeMcu của bạn. Nó sẽ hoạt động tốt. Ồ và hãy chắc chắn rằng bạn đã cài đặt thư viện esp8266 và blynk.
Bạn không chắc chắn về cách cài đặt các thư viện đó? Bấm vào đây cho gật đầu và vào đây cho blynk
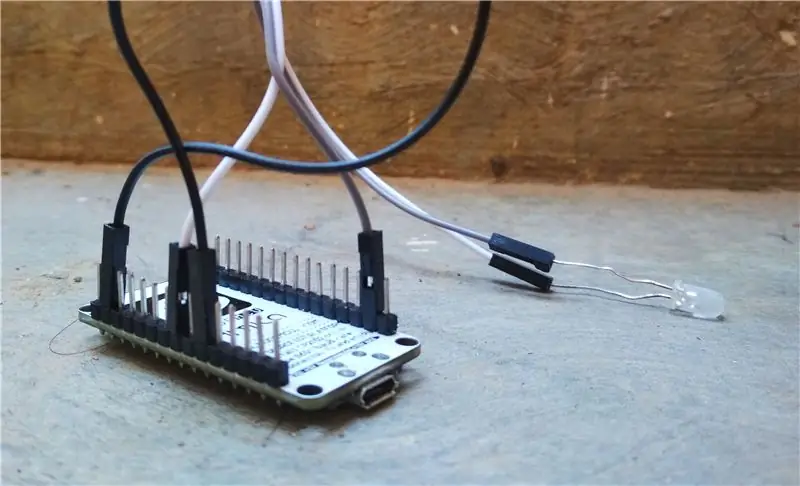
Bước 3: Thực hiện kết nối


Cái này đơn giản. Kết nối chân D1 với D7 và D2 với D4. Bây giờ nối chân dương của Led đỏ vào D5 và chân dương của Led xanh lam vào D6. Các chân âm của cả hai đèn LED có thể được kết nối với gnd của nút mcu. Xong. Xem, dễ dàng.
Bước 4: Thiết lập Blynk




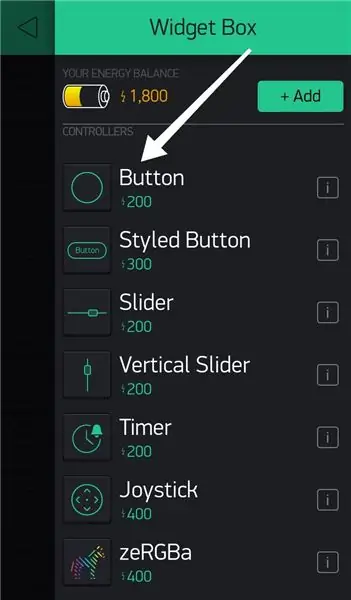
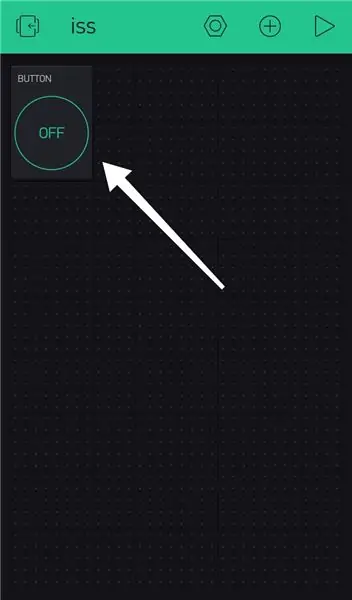
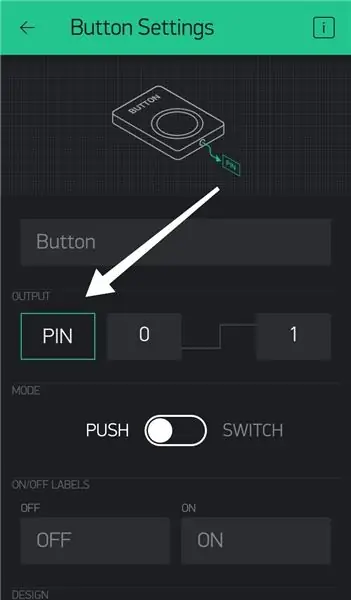
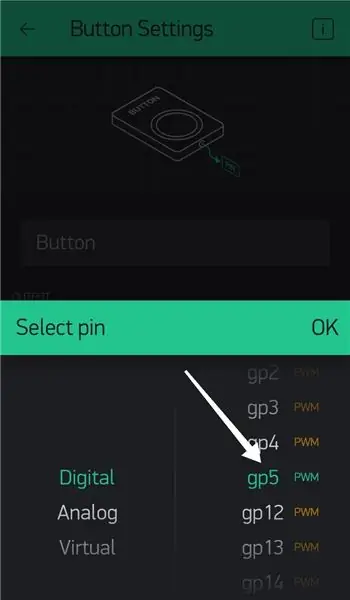
Đảm bảo rằng bạn đã đăng ký blynk và đăng nhập vào ứng dụng. Tạo một dự án mới và mã thông báo Auth sẽ được gửi qua thư cho bạn.. Trong blynk, nhấp vào bất kỳ đâu trên màn hình đen để xem hộp tiện ích xuất hiện. Trong hộp tiện ích, nhấp vào "nút". Bạn sẽ thấy rằng một tiện ích nút đã được thêm vào. Nhấp vào nó và chọn "PIN". Chọn gp5 từ danh sách. Tương tự tạo một nút khác nhưng lần này chọn gp4.
Bước 5: Thiết lập IFTTT



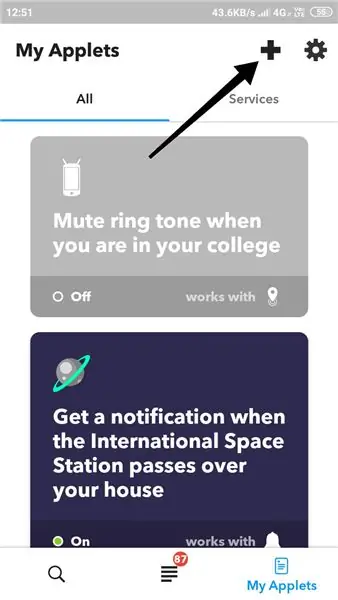
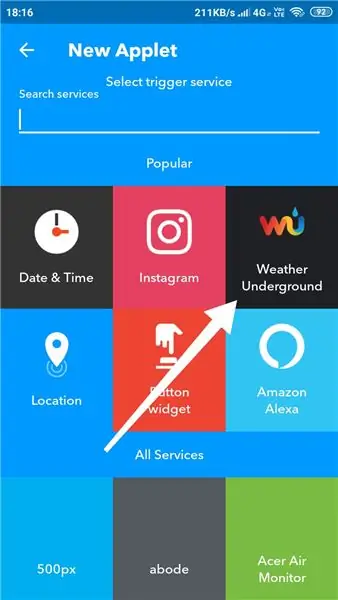
Đăng nhập vào ifttt. Nhấp vào tab thứ 3 (dưới cùng bên phải) và chọn biểu tượng "+" ở trên cùng bên phải. Từ đó, nhấp vào "cái này" sẽ có màu xanh lam. Nhấp vào thời tiết dưới lòng đất. Nhấp vào "nhiệt độ hiện tại tăng lên trên" và nhập nhiệt độ (giả sử là 35) và chọn độ C. Sau đó chọn vị trí của bạn.
Bây giờ hãy nhấp vào "cái đó" và tìm kiếm "webhooks" trên thanh tìm kiếm. Nhấp vào "yêu cầu web" và nhập URL. Chọn "đặt" trong phần phương pháp và chọn "ứng dụng / json" trong loại nội dung. Trong phần nội dung, hãy nhập ["1"]
Định dạng URL là https:// IP / Auth / update / D5, Thay thế Auth bằng mã thông báo Auth của dự án blynk và IP bằng IP đám mây blynk của quốc gia bạn. Để lấy IP, hãy mở dấu nhắc lệnh và nhập "ping blynk-cloud.com". Đối với Ấn Độ, IP là 188.166.206.43
Tương tự, Tạo một applet khác, chỉ lần này chọn "nhiệt độ hiện tại giảm xuống dưới" trong Thời tiết ngầm. Ngoài ra, URL lần này là https:// IP / Auth / update / D4 Đã hoàn tất! Đã được thực hiện!
Bước 6: Bật nguồn




Chỉ cần kết nối nguồn 5v với nodeMcu là xong. Tuy nhiên, nó không phải là tức thời. Thời tiết dưới lòng đất mất khá nhiều thời gian để cập nhật nhiệt độ. Dù sao, nếu bạn để đèn bật nguồn, nó sẽ hoạt động tốt. Dự án này là bản cập nhật cho đèn ISS được tạo trước đó. Mục đích của tôi khi làm điều này là để cho thấy việc tùy chỉnh đèn theo nhu cầu của bạn dễ dàng như thế nào. Ví dụ: tôi đã thêm một đèn LED khác và bây giờ nó phát sáng màu đỏ ở nhiệt độ nóng, màu xanh lam ở nhiệt độ lạnh và màu vàng ở nhiệt độ bình thường. Bạn chắc chắn sẽ bắt đầu thích IOT một khi bạn bắt đầu thực hiện các dự án này và chơi với mã. Vì vậy, lần này tôi không thực hiện một đoạn mã. Trong trường hợp bạn nhầm lẫn, bạn có thể xem qua đèn ISS mà tôi đã xây dựng trước đó, nơi tôi đã xem qua một đoạn mã tương tự.
Tôi hy vọng tôi có thể truyền cảm hứng cho bạn để thử những dự án tự làm như vậy. Cảm ơn bạn!
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 - Theo dõi nhiệt độ độ ẩm & chỉ số nhiệt trên M5stick-C với DHT11: 6 bước

Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 | Theo dõi nhiệt độ độ ẩm và chỉ số nhiệt trên M5stick-C Với DHT11: Xin chào các bạn, trong phần hướng dẫn này, chúng ta sẽ học cách giao tiếp cảm biến nhiệt độ DHT11 với m5stick-C (một bảng phát triển của m5stack) và hiển thị nó trên màn hình của m5stick-C. Vì vậy, trong hướng dẫn này, chúng ta sẽ đọc nhiệt độ, độ ẩm & nhiệt tôi
Đèn LED nhiều màu Accu với thời tiết: 6 bước

Đèn LED đa sắc Accu có thời tiết: Kính gửi tất cả Có một dự án với đèn LED WS2812 có thể sạc lại của Accu, có thể được điều khiển bằng Wifi với bất kỳ thiết bị có trình duyệt nào cũng như có thể được tích hợp vào Apple Home Kit và được điều khiển thông qua chúng. Tích hợp 2xAccu 18650 p
Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: 8 bước

Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: Sử dụng ngọn nến kỳ diệu này, bạn có thể cho biết nhiệt độ hiện tại và điều kiện bên ngoài ngay lập tức
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
