
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.


Trong hướng dẫn này, chúng ta sẽ tìm hiểu về cách tạo cảm biến màu đơn giản bằng Magicbit với Arduino.
Quân nhu
- Magicbit
- Cáp USB-A đến Micro-USB
Bước 1: Câu chuyện

Xin chào các bạn, đôi khi bạn phải sử dụng cảm biến màu cho một số mục đích. Nhưng có thể bạn không biết chúng hoạt động như thế nào. Vì vậy, trong hướng dẫn này, bạn sẽ tìm hiểu về cách tạo một cảm biến màu DIY đơn giản bằng Magicbit với Arduino. Hãy bắt đầu.
Bước 2: Lý thuyết và Phương pháp luận
Trong dự án này, chúng tôi hy vọng sẽ dạy bạn xây dựng cảm biến màu có thể phát hiện các màu đỏ, xanh lá cây và xanh lam. Đây là ví dụ rất cơ bản. Vì vậy, làm thế nào để làm điều này. Với mục đích này, chúng tôi sử dụng mô-đun RGB của Magicbit và LDR tích hợp sẵn. Trước hết bạn phải tìm hiểu về một số lý thuyết. Đó là về lượng phản xạ ánh sáng. Bây giờ tôi đang đặt câu hỏi từ bạn. Bề mặt màu nào phản xạ nhiều nhất ánh sáng màu đỏ? Còn bề mặt nào phản xạ ánh sáng Xanh lục và Xanh lam. Hãy suy nghĩ một chút. Nhưng câu trả lời là đơn giản. Bề mặt màu Đỏ chủ yếu phản xạ ánh sáng màu đỏ. Ngoài ra các bề mặt xanh lục và xanh lam sẽ phản chiếu ánh sáng xanh lục và xanh lam. Vì vậy, trong dự án này chúng tôi sử dụng lý thuyết đó. Để nhận biết màu sắc, chúng tôi phát ra lần lượt các ánh sáng đỏ, lục và lam. Tại mọi thời điểm, chúng tôi đo lượng phản xạ bằng cách sử dụng giá trị LDR.
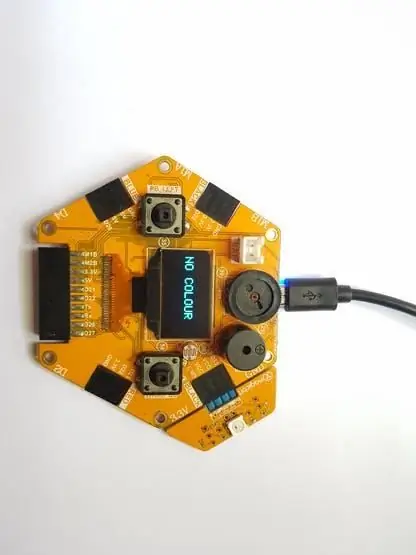
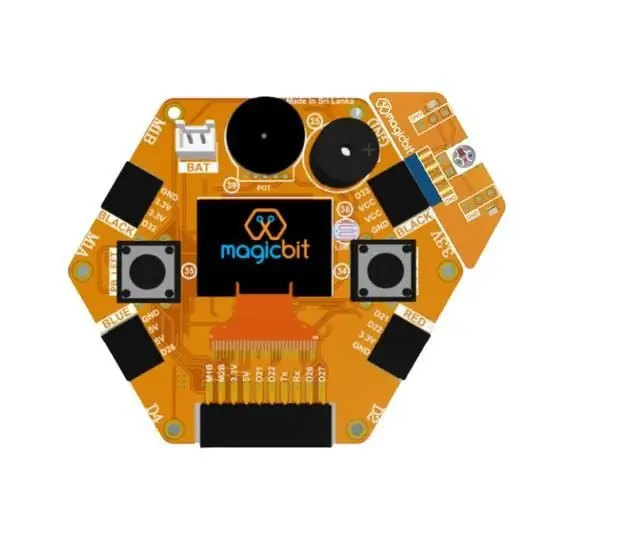
Bước 3: Thiết lập phần cứng
Điều này rất đơn giản. Cắm mô-đun RGB của bạn vào cổng phía trên bên phải của Magicbit. Mô-đun này có đèn LED Neopixel WS2812B. Đèn LED này có 4 chân. Hai cho nguồn và hai cho Dữ liệu vào và ra. Vì chúng ta sử dụng một con led nên chúng ta chỉ cần chân nguồn và dữ liệu trong chân. Nếu bạn không có mô-đun đó, bạn có thể mua và mô-đun Neopixel. Nếu bạn mua loại mô-đun đó, bạn phải kết nối các chân nguồn và dữ liệu trong pin với Magicbit. Điều đó rất dễ dàng. Kết nối VCC và GND của Magicbit với chân nguồn của mô-đun RGB và chân D33 với chân dữ liệu.
Bước 4: Thiết lập phần mềm
Phần lớn do chương trình thực hiện. Chúng tôi sử dụng Arduino IDE để lập trình Magicbit của mình. Trong mã, chúng tôi sử dụng một vài thư viện. Chúng là thư viện Adafruit Neopixel để điều khiển LED Neopixel và thư viện Adafruit OLED cho OLED xử lý. Trong quá trình thiết lập, chúng tôi định cấu hình đầu vào và đầu ra của mình. Cũng định cấu hình màn hình OLED có sẵn trên Magicbit. Trong vòng lặp, chúng tôi kiểm tra nút nhấn bên trái được nhấn hay không của Magicbit. Nếu nó được nhấn, tín hiệu đầu vào là 0. Vì nó đã được kéo lên bởi bảng. Nếu nó được nhấn thì chúng tôi kiểm tra màu sắc. Nếu không thì màn hình sẽ hiển thị câu lệnh "no color". Khi nút được nhấn thì sẽ tự động bật từng đèn đỏ, xanh lục và xanh lam và lưu trữ lượng phản xạ của màu sắc thành ba biến số. Tiếp theo, chúng tôi so sánh các giá trị đó và chọn màu giá trị lớn nhất để hiển thị làm màu đầu ra.
Vì vậy, hãy kết nối cáp micro USB với Magicbit và chọn loại bo mạch và cổng com một cách chính xác. Bây giờ tải lên mã. Sau đó, đã đến lúc kiểm tra cảm biến của chúng tôi. Để kiểm tra điều đó, hãy giữ giấy hoặc tờ có bề mặt màu đỏ, xanh lá cây hoặc xanh lam trên mô-đun LDR và RGB và nhấn nút nhấn bên trái. Sau đó, màn hình OLED sẽ hiển thị màu sắc của bề mặt. Nếu sai thì lý do là một số màu có cường độ ánh sáng cao. Ví dụ trong mỗi bề mặt màu xanh lá cây, đầu ra có màu đỏ thì bạn phải giảm độ sáng đèn đỏ từ một số lượng. Bởi vì ánh sáng đỏ có độ sáng rất cao trong trường hợp đó. Vì vậy, nó có phản xạ cao. Nếu bạn không biết làm thế nào để kiểm soát độ sáng, hãy tham khảo hướng dẫn trong liên kết bên dưới.
magicbit-arduino.readthedocs.io/en/latest/
Trong liên kết này, bạn có thể tìm thấy cách điều khiển mô-đun RGB đó từ Magicbit. Và bạn cũng có thể tìm cách làm việc với LDR và nút nhấn bằng Magicbit. Đọc tài liệu đó và nghiên cứu thêm về cách cải thiện cảm biến màu. Vì đây là ví dụ rất cơ bản về cách hoạt động của cảm biến màu. Hầu hết các loại cảm biến màu hoạt động theo cách này. Vì vậy, hãy cố gắng cải thiện điều này bằng cách loại bỏ tiếng ồn ánh sáng xung quanh và các tiếng ồn khác.
Bước 5: Mã cảm biến màu Arduino
#bao gồm
#define LED_PIN 33
#define LED_COUNT 1 LED Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_RGB + NEO_KHZ800); #include #include #include #define Màn hình OLED_RESET 4 Adafruit_SSD1306 (128, 64); #define LDR 36 #define Button 35 int R_value, G_value, B_value; void setup () {LED.begin (); LED.show (); pinMode (LDR, INPUT); pinMode (Nút, NGÕ VÀO); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); chậm trễ (1000); display.clearDisplay (); Serial.begin (9600); } void loop () {if (digitalRead (Button) == 0) {// nút if được nhấn LED.setPixelColor (0, LED. Color (0, 50, 0)); // trên redcolour LED.show (); chậm trễ (100); R_value = analogRead (LDR); // lấy màu đỏ gắn LED.setPixelColor (0, LED. Color (150, 0, 0)); // trên greencolour LED.show (); chậm trễ (100); G_value = analogRead (LDR); // lấy màu xanh lục LED.setPixelColor (0, LED. Color (0, 0, 255)); // trên bluecolour LED.show (); chậm trễ (100); B_value = analogRead (LDR); // lấy màu xanh lam if (R_value> G_value && R_value> B_value) {// màu đỏ được phản ánh nhiều nhất Hiển thị ("RED", 3); } else if (G_value> R_value && G_value> B_value) {// màu xanh lục được phản ánh nhiều nhất Hiển thị ("GREEN", 3); } else if (B_value> R_value && B_value> G_value) {// màu xanh lam được phản ánh nhiều nhất Hiển thị ("BLUE", 3); } Serial.print ("RED ="); Serial.print (R_value); Serial.print ("XANH ="); Serial.print (G_value); Serial.print ("BLUE ="); Serial.println (B_value); } else {LED.setPixelColor (0, LED. Color (0, 0, 0)); // tắt LED RGB.show (); Display ("KHÔNG CÓ MÀU", 2); }} void Display (String commond, int size) {// hiển thị dữ liệu display.clearDisplay (); display.setTextSize (kích thước); // Tỷ lệ pixel 1: 1 bình thường display.setTextColor (WHITE); // Vẽ dòng chữ trắng display.setCursor (0, 20); // Bắt đầu từ góc trên bên trái display.println (commond); display.display (); }
Đề xuất:
Tự làm cảm biến hơi thở với Arduino (Cảm biến kéo giãn dệt kim dẫn điện): 7 bước (có hình ảnh)

Cảm biến hơi thở tự làm với Arduino (Cảm biến kéo giãn dệt kim dẫn điện): Cảm biến tự làm này sẽ có dạng một cảm biến kéo giãn dệt kim dẫn điện. Nó sẽ quấn quanh ngực / dạ dày của bạn và khi ngực / dạ dày của bạn giãn ra và co lại, cảm biến cũng sẽ như vậy, và do đó, dữ liệu đầu vào được cung cấp cho Arduino. Vì thế
Tạo cảm biến cảm ứng đơn giản bằng bóng bán dẫn BC547: 4 bước

Tạo cảm biến cảm ứng đơn giản bằng bóng bán dẫn BC547: Chào bạn, Hôm nay tôi sẽ làm một cảm biến cảm ứng đơn giản bằng bóng bán dẫn BC547. Mạch này rất dễ và nó là mạch rất quan tâm. Hãy bắt đầu
Mạng WiFi Arduino (Bộ cảm biến và Bộ truyền động) - Cảm biến màu: 4 bước

Mạng Wi-Fi Arduino (Cảm biến và Bộ truyền động) - Cảm biến Màu sắc: Bao nhiêu lần trong các ứng dụng của bạn, bạn có một số cảm biến hoặc một bộ truyền động nào đó ở xa bạn? Có thể thoải mái đến mức nào khi chỉ sử dụng một thiết bị chính gần máy tính của bạn để quản lý các thiết bị phụ khác nhau được kết nối qua mạng wi-fi? Trong chương trình này
Tự làm cảm biến nhiệt độ bằng Arduino và LM 35 Đơn giản: 5 bước

Tự làm cảm biến nhiệt độ sử dụng Arduino và LM 35 Đơn giản: Xin chào các bạn, Hôm nay chúng ta sẽ xây dựng một mạch cảm biến đo nhiệt độ xung quanh vi điều khiển Arduino UNO sử dụng cảm biến LM35. Vì vậy, không lãng phí thời gian, hãy bắt đầu
CÁCH LÀM CẢM BIẾN SẤY KHÔ ĐẤT CỔNG ĐƠN GIẢN: 4 bước

CÁCH LÀM CẢM BIẾN KHÔ ĐẤT CỔNG ĐƠN GIẢN: Xin chào Mọi người trong phần hướng dẫn này, tôi sẽ chỉ cho các bạn cách tạo " CẢM BIẾN KHÔ ĐẤT " đơn giản. Độ khô của đất được xác định bằng cách sử dụng đèn LED
