
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.


Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách bạn có thể tạo một bảng điều khiển chơi game bằng Arduino nano. Vì vậy, nếu bạn muốn xem video chi tiết về nó thì hãy xem trên kênh youtube của tôi
Quân nhu
Nếu bạn mua từ liên kết này, nó sẽ giúp tôi cung cấp cho bạn nhiều dự án hơn
1) ARDUINO NANO2) MÀN HÌNH OLED3) NÚT PUSH4) DÂY
Bước 1: Hàn tất cả các thành phần

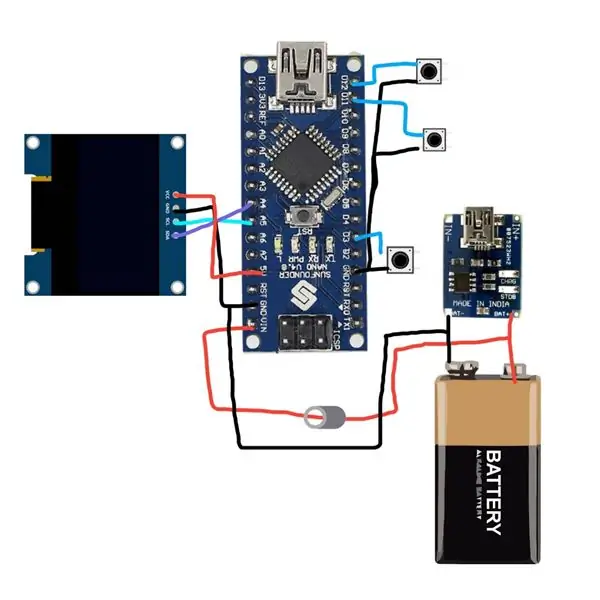
Vì vậy, sau khi nhận được tất cả các linh kiện, bạn phải hàn tất cả các thành phần như trong sơ đồ mạch này
Bước 2: Sắp xếp tất cả mọi thứ vào vị trí
Sau khi hàn mọi thứ sắp xếp tất cả các thành phần như thế này cho đẹp mắt
Bước 3: Lập trình
Vì vậy, cuối cùng sau khi làm theo tất cả các bước đúng cách, đã đến lúc tải đoạn mã bên dưới lên Arduino
#bao gồm
#include #include #include #include // # include #define Màn hình OLED_RESET 4 Adafruit_SSD1306 (OLED_RESET); const int c = 261; const int d = 294; const int e = 329; const int f = 349; const int g = 391; const int gS = 415; const int a = 440; const int aS = 455; const int b = 466; const int cH = 523; const int cSH = 554; const int dH = 587; const int dSH = 622; const int eH = 659; const int fH = 698; const int fSH = 740; const int gH = 784; const int gSH = 830; const int aH = 880; const unsigned char PROGMEM dioda16 = {0x00, 0x00, 0x00, 0x00, 0x1C, 0x00, 0x3F, 0xF0, 0x3C, 0x00, 0x3C, 0x00, 0xFF, 0x00, 0x7F, 0xFF, 0x7F, 0xCFF, 0xFF, 0x00, 0x3C, 0x00, 0x1F, 0xF0, 0x1C, 0x00, 0x00, 0x00, 0x00, 0x00}; const unsigned char PROGMEM bão = {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7, 0xFE, 0x00, 0x00, 0x00, 0x07, 0x80, 0x01, 0xE0, 0x00, 0x00, 0x0C, 0x00, 0x00, 0x20, 0x00, 0x00, 0x18, 0x00, 0x00, 0x18, 0x00, 0x00, 0x30, 0x00, 0x00, 0x30, 0x00, 0x04, 0x00, 0x00, 0x20, 0x00, 0x00, 0x04, 0x00, 0x00, 0x20, 0x00, 0x00, 0x04, 0x00, 0x00, 0x60, 0x00, 0x00, 0x02, 0x00, 0x00, 0x40, 0x00, 0x00, 0x00, 0x00, 0x40, 0x00, 0x00, 0x01, 0x00, 0x00, 0x40, 0x00, 0x00, 0x01, 0x00, 0x00, 0x40, 0x00, 0x00, 0x01, 0x00, 0x00, 0x7F, 0xE0, 0x00, 0x00, 0x00, 0x7F, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x7F, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0xD7, 0xFF, 0xFF, 0xE1, 0x00, 0x01, 0xBF, 0xFC, 0x01F, 0xFC, 0x01F, 0x80xFA, 0x01F, 0xBF, 0xF1, 0xCF, 0xFA, 0x80, 0x01, 0x3F, 0xC2, 0x37, 0xF7, 0x80, 0x01, 0xEF, 0x9C, 0x01, 0xE7, 0xC0, 0x01, 0xE0, 0x70, 0x06, 0x80, 0x06, 0x70x06x06, 0xC0, 0x03, 0x06, 0x80, 0x01, 0xFF, 0x80, 0x01, 0xFF, 0x80, 0x01, 0xF8, 0x00, 0x00, 0x1D, 0xC0, 0x03, 0x70, 0x00, 0x80, 0x0C, 0x60, 0x05, 0xB0, 0x07, 0xF0, 0x08, 0x90, 0x09, 0x10, 0x1F, 0xF8, 0x09, 0xD0, 0x07C, 0x03 0xF0, 0x0F, 0xC0, 0xFC, 0x0F, 0x07, 0x90, 0x0D, 0x43, 0xC0, 0x03, 0x07, 0x90, 0x05, 0x64, 0x00, 0x00, 0xCF, 0x10, 0x07, 0xFC, 0x00, 0x00x10, 0x00x10, 0x00x10, 0x00x10, 0x00x10 0x01, 0x80, 0x00, 0x00, 0x10, 0x20, 0x01, 0x00, 0x00, 0x00, 0x0E, 0x40, 0x01, 0x80, 0x07, 0xF0, 0x01, 0x80, 0x00, 0x80, 0x07, 0xC8, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 0x80, 0x0B, 0xE8, 0x00, 0x80, 0x00, 0x87, 0x97, 0xE9, 0xE0, 0x80, 0x00, 0x87, 0xDF, 0xEF, 0xA0, 0x80, 0x00, 0x4B, 0xFF, 0xFF, 0xA0, 0x00x80, 0xA0, 0x00x80, 0xA0 0xDF, 0xFB, 0xA3, 0x00, 0x00, 0x24, 0x97, 0xE8, 0x24, 0x00, 0x00, 0x1E, 0x1F, 0xC0, 0x2C, 0x00, 0x00, 0x07, 0xF8, 0x1F, 0xF0, 0x00 0xF8, 0x00, 0x00}; void setup () {pinMode (3, INPUT_PULLUP); pinMode (12, INPUT_PULLUP); pinMode (11, INPUT_PULLUP); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); display.clearDisplay (); display.setTextSize (0); display.drawBitmap (6, 11, bão, 48, 48, 1); display.setFont (& FreeSans9pt7b); display.setTextColor (TRẮNG); display.setCursor (65, 14); display.println ("xWing"); display.setFont (); display.setCursor (65, 17); display.setTextSize (0); display.println ("so với"); display.setCursor (0, 0); float voltaza = readVcc () / 1000; display.println (voltaza);; display.setFont (& FreeSans9pt7b); display.setCursor (65, 39); display.println ("Chết"); display.setFont (); display.setCursor (65, 42); display.println ("sao"); display.setTextSize (0); display.setCursor (65, 55); display.println ("bởi VRAJ"); display.setCursor (65, 20); display.display (); display.setFont (); bíp (a, 500); bíp (a, 500); bíp (a, 500); bíp (f, 350); bíp (cH, 150); bíp (a, 500); bíp (f, 350); bíp (cH, 150); bíp (a, 650); chậm trễ (500); chậm trễ (500); } int metx = 0; int mety = 0; int postoji = 0; int nep = 8; int smjer = 0; int go = 0; int rx = 95; int ry = 0; int rx2 = 95; int ry2 = 0; int rx3 = 95; int ry3 = 0; int bodovi = 0; int brzina = 3; // tốc độ của đạn int bkugle = 1; int najmanja = 600; int najveca = 1200; int promjer = 10; int rx4 = 95; int ry4 = 0; int zivoti = 5; int poc = 0; int ispaljeno = 0; int nivo = 1; int centar = 95; pocetno dài không dấu = 0; không dấu dài odabrano = 0; unsigned long trenutno = 0; không dấu dài nivovrije = 0; int poz = 30; void loop () {if (go == 0) {display.clearDisplay (); display.drawPixel (50, 30, 1); display.drawPixel (30, 17, 1); display.drawPixel (60, 18, 1); display.drawPixel (55, 16, 1); display.drawPixel (25, 43, 1); display.drawPixel (100, 43, 1); display.drawPixel (117, 52, 1); display.drawPixel (14, 49, 1); display.drawPixel (24, 24, 1); display.drawPixel (78, 36, 1); display.drawPixel (80, 57, 1); display.drawPixel (107, 11, 1); display.drawPixel (150, 11, 1); display.drawPixel (5, 5, 1); display.drawPixel (8, 7, 1); display.drawPixel (70, 12, 1); display.drawPixel (10, 56, 1); display.drawPixel (70, 25, 1); if (poc == 0) {pocetno = millis (); odabrano = ngẫu nhiên (400, 1200); poc = 1; } trenutno = millis (); // nivoi if ((trenutno-nivovrije)> 50000) {nivovrije = trenutno; nivo = nivo + 1; brzina = brzina + 1; // brizna neprijateljevog metka if (nivo% 2 == 0) {bkugle = bkugle + 1; promjer = promjer-1; } najmanja = najmanja-50; najveca = najveca-50; } if ((odabrano + pocetno) 0) {display.drawCircle (rx, ry, 2, 1); rx = rx-brzina;} if (ispaljeno> 1) {display.drawCircle (rx2, ry2, 1, 1); rx2 = rx2-brzina;} if (ispaljeno> 2) {display.drawCircle (rx3, ry3, 4, 1); rx3 = rx3-brzina;} if (ispaljeno> 3) {display.drawCircle (rx4, ry4, 2, 1); rx4 = rx4-brzina;} if (digitalRead (12) == 0 && poz> = 2) {poz = poz-2;} if (digitalRead (11) == 0 && poz128) postoji = 0; if (smjer == 0) {nep = nep + bkugle;} else {nep = nep-bkugle;} if (nep> = (64-promjer)) smjer = 1; if (nep = nep-promjer && mety (centar-promjer) && metx = pozicija-8 && ry <= pozicija + 8) if (rx4) {rx = 95; ry = -50; giai điệu (9, 100, 100); zivoti = zivoti-1; } if (ry2> = pozicija-8 && ry2 <= pozicija + 8) if (rx24) {rx2 = -50; ry2 = -50; giai điệu (9, 100, 100); zivoti = zivoti-1; } if (ry3> = pozicija-8 && ry3 <= pozicija + 8) if (rx34) {rx3 = -50; ry3 = -50; giai điệu (9, 100, 100); zivoti = zivoti-1; } if (ry4> = pozicija-8 && ry4 <= pozicija + 8) if (rx44) {rx4 = 200; ry4 = -50; ispaljeno = 0; giai điệu (9, 100, 100); zivoti = zivoti-1; } if (rx4 <1) {ispaljeno = 0; rx4 = 200;} if (zivoti == 0) go = 1; } if (go == 1) {if (zivoti == 0) {tone (9, 200, 300); chậm trễ (300); giai điệu (9, 250, 200); chậm trễ (200); giai điệu (9, 300, 300); chậm trễ (300); zivoti = 5; } display.clearDisplay (); display.setFont (); display.setTextSize (2); display.setTextColor (TRẮNG); display.setCursor (7, 10); display.println ("TRÒ CHƠI HẾT!"); display.setTextSize (1); display.setCursor (7, 30); display.println ("điểm:"); display.setCursor (44, 30); display.println (bodovi); display.setCursor (7, 40); display.println ("cấp độ:"); display.setCursor (44, 40); display.println (nivo); display.setCursor (7, 50); display.println ("time (s):"); display.setCursor (60, 50); display.println (trenutno / 1000); display.display (); if (digitalRead (3) == 0) {tone (9, 280, 300); chậm trễ (300); giai điệu (9, 250, 200); chậm trễ (200); giai điệu (9, 370, 300); chậm trễ (300); ponovo (); }}} void ponovo () {metx = 0; mety = 0; postoji = 0; nep = 8; smjer = 0; đi = 0; rx = 95; ry = 0; rx2 = 95; ry2 = 0; rx3 = 95; ry3 = 0; bodovi = 0; brzina = 3; // brizna neprijateljevog metka bkugle = 1; najmanja = 600; najveca = 1200; promjer = 12; rx4 = 95; ry4 = 0; zivoti = 5; poc = 0; ispaljeno = 0; nivo = 1; pocetno = 0; odabrano = 0; trenutno = 0; nivovrije = 0; } long readVcc () {// Đọc tham chiếu 1.1V so với AVcc // đặt tham chiếu thành Vcc và phép đo thành tham chiếu 1.1V bên trong #if được định nghĩa (_ AVR_ATmega32U4_) || được xác định (_ AVR_ATmega1280_) || được định nghĩa (_ AVR_ATmega2560_) ADMUX = _BV (REFS0) | _BV (MUX4) | _BV (MUX3) | _BV (MUX2) | _BV (MUX1); #elif được xác định (_AVR_ATtiny24_) || được xác định (_ AVR_ATtiny44_) || được định nghĩa (_ AVR_ATtiny84_) ADMUX = _BV (MUX5) | _BV (MUX0); #elif được xác định (_AVR_ATtiny25_) || được xác định (_ AVR_ATtiny45_) || được định nghĩa (_ AVR_ATtiny85_) ADMUX = _BV (MUX3) | _BV (MUX2); #else ADMUX = _BV (REFS0) | _BV (MUX3) | _BV (MUX2) | _BV (MUX1); #endif trễ (2); // Chờ Vref giải quyết xong ADCSRA | = _BV (ADSC); // Bắt đầu chuyển đổi while (bit_is_set (ADCSRA, ADSC)); // đo uint8_t low = ADCL; // phải đọc ADCL trước - sau đó nó khóa ADCH uint8_t high = ADCH; // mở khóa cả kết quả dài = (cao << 8) | Thấp; result = 1125300L / kết quả; // Tính Vcc (theo mV); 1125300 = 1.1 * 1023 * 1000 kết quả trả về; // Vcc in millivolts} void beep (int note, int time) {// Phát âm báo trên buzzerPin tone (9, note, time); trì hoãn (thời lượng); noTone (9); chậm trễ (50); }
Bước 4: Thưởng thức !!
Xin chúc mừng ? cuối cùng bạn cũng làm được nên nếu bạn thích thì hãy đăng ký kênh youtube của tôi
Đề xuất:
Bộ điều khiển trò chơi nhịp điệu Arduino (dành cho trò chơi của riêng tôi): 6 bước

Bộ điều khiển trò chơi nhịp điệu Arduino (cho Trò chơi của riêng tôi): Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách tôi tạo Bộ điều khiển trò chơi nhịp điệu này từ đầu. Nó liên quan đến các kỹ năng chế biến gỗ cơ bản, kỹ năng in 3d cơ bản và kỹ năng hàn cơ bản. Bạn có thể xây dựng dự án này thành công nếu bạn không có
Bộ điều khiển trò chơi tự làm dựa trên Arduino - Bộ điều khiển trò chơi Arduino PS2 - Chơi Tekken với tự làm trò chơi Arduino: 7 bước

Bộ điều khiển trò chơi tự làm dựa trên Arduino | Bộ điều khiển trò chơi Arduino PS2 | Chơi Tekken với Bàn điều khiển Arduino tự làm: Xin chào các bạn, chơi game luôn thú vị nhưng chơi với Bộ điều khiển trò chơi tùy chỉnh tự làm của riêng bạn sẽ thú vị hơn
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Bảng điều khiển trò chơi bỏ túi Arduino + A-Maze - Trò chơi mê cung: 6 bước (có hình ảnh)

Arduino Pocket Game Console + A-Maze - Maze Game: Chào mừng bạn đến với người hướng dẫn đầu tiên của tôi! Dự án mà tôi muốn chia sẻ với bạn hôm nay là trò chơi Arduino mê cung, đã trở thành một bảng điều khiển bỏ túi có khả năng tương tự như Arduboy và các bảng điều khiển dựa trên Arduino tương tự. Nó có thể được hiển thị với các trò chơi trong tương lai của tôi (hoặc của bạn) nhờ hội chợ
Trình mô phỏng trò chơi điện thoại thông minh- Chơi trò chơi Windows bằng IMU điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: 5 bước

SmartPhone Game Simulator- Chơi Windows Games Sử dụng IMU Điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: Hỗ trợ dự án này: https://www.paypal.me/vslcreations bằng cách quyên góp cho mã nguồn mở & hỗ trợ để phát triển hơn nữa
