
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.



Gần đây tôi đã được giới thiệu về khái niệm đồng hồ nhị phân và bắt đầu thực hiện một số nghiên cứu để xem liệu tôi có thể xây dựng một chiếc cho riêng mình hay không. Tuy nhiên, tôi không thể tìm thấy một thiết kế hiện có vừa đủ chức năng vừa phong cách. Vì vậy, tôi quyết định tạo ra thiết kế của riêng mình hoàn toàn từ đầu!
Quân nhu
Tất cả các tệp cho dự án này:
Các thư viện cho mã Arduino có thể được tải xuống từ GitHub tại đây:
Thư viện RTC M41T62
Thư viện FastLED
Thư viện LowPower
Bước 1: Ý tưởng
Gần đây tôi tình cờ xem được video sau:
Đồng hồ đeo tay nhị phân tự làm
Video trên cho thấy một chiếc đồng hồ nhị phân tự chế cơ bản. Tôi không hề biết rằng có một thứ như vậy tồn tại nhưng sau khi thực hiện một số nghiên cứu sâu hơn về chủ đề đồng hồ nhị phân, tôi nhanh chóng nhận ra rằng có rất nhiều thiết kế khác nhau ngoài kia! Tôi muốn xây dựng một cái cho riêng mình nhưng không thể tìm thấy một thiết kế mà tôi thích. Những chiếc đồng hồ nhị phân mà tôi thấy thiếu rất nhiều tính năng và trông không đặc biệt tốt. Vì vậy, tôi quyết định tự thiết kế hoàn toàn từ đầu!
Bước đầu tiên là thiết lập các tiêu chí cho thiết kế của tôi. Đây là những gì tôi đã nghĩ ra:
- Giao diện RGB nhị phân
- Hiển thị thời gian (với thời gian hiện hành rất chính xác)
- Ngày hiển thị
- Chức năng đồng hồ bấm giờ
- Chức năng báo động
- Tuổi thọ pin ít nhất 2 tuần
- Sạc qua cổng USB
- Người dùng có thể dễ dàng tùy chỉnh phần mềm
- Một thiết kế đơn giản và gọn gàng
Các tiêu chí này trở thành nền tảng cho toàn bộ dự án. Bước tiếp theo là tìm ra cách tôi muốn đồng hồ hoạt động!
Bước 2: Một số lý thuyết về đồng hồ nhị phân

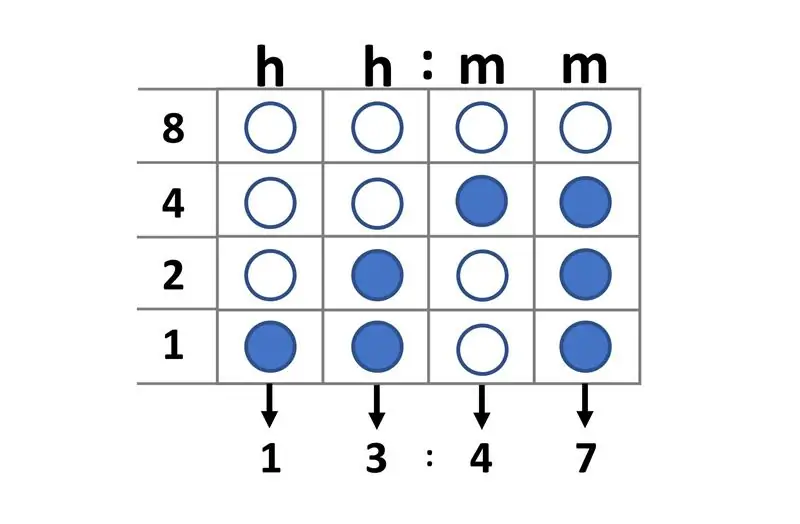
Kế hoạch rất đơn giản. Đồng hồ nhị phân sẽ hoạt động giống như một chiếc đồng hồ thông thường ngoại trừ giao diện sẽ là nhị phân, cụ thể là BCD (Số thập phân được mã hóa nhị phân). BCD là một loại mã hóa nhị phân trong đó mỗi chữ số thập phân được biểu diễn bằng một số bit cố định. Tôi cần 4 bit để có thể biểu diễn một chữ số từ 0-9. Và cho một tiêu chuẩn
hh: mm
định dạng thời gian, tôi cần 4 chữ số đó. Điều này có nghĩa là tôi cần tổng cộng 16 bit sẽ được biểu thị bằng 16 đèn LED.
Đọc thời gian trong BCD khá dễ dàng khi bạn đã quen với nó. Hàng ở dưới cùng của đồng hồ thể hiện bit ít quan trọng nhất (1) và hàng ở trên cùng là bit quan trọng nhất (8). Mỗi cột đại diện cho một chữ số trong
hh: mm
định dạng thời gian. Nếu đèn LED BẬT, bạn đếm giá trị đó. Nếu đèn LED TẮT, bạn bỏ qua nó.
Để đọc chữ số đầu tiên, chỉ cần tính tổng tất cả các giá trị tương ứng của đèn LED được kích hoạt trong cột đầu tiên (phần lớn bên trái). Làm tương tự cho các chữ số khác từ trái sang phải. Bây giờ bạn đã đọc thời gian trong BCD!
Nguyên tắc này sẽ giống nhau đối với các chức năng còn lại trên đồng hồ. Việc sử dụng đèn LED RGB sẽ giúp phân biệt giữa các chức năng và chế độ sử dụng màu sắc khác nhau. Màu sắc do người dùng lựa chọn và có thể dễ dàng điều chỉnh theo bất kỳ bảng màu nào họ thích. Điều này cho phép người dùng dễ dàng điều hướng qua các chức năng mà không bị nhầm lẫn.
Bước tiếp theo là tạo một sơ đồ khối!
Bước 3: Đi làm

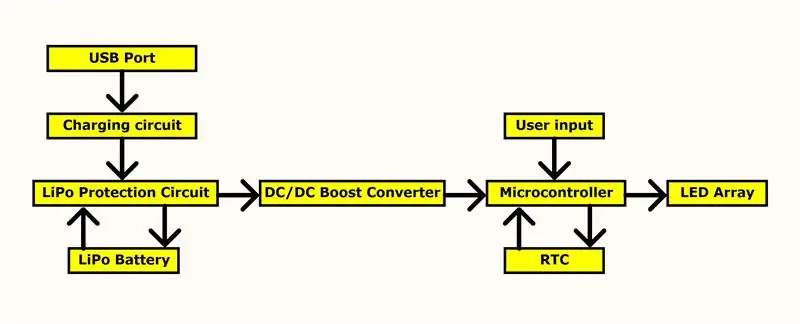
Như bất kỳ dự án điện tử điển hình nào, sơ đồ khối là một phần thiết yếu trong giai đoạn thiết kế ban đầu. Sử dụng các tiêu chí, tôi quản lý để tập hợp sơ đồ khối ở trên. Mỗi khối trong sơ đồ đại diện cho một chức năng trong mạch và các mũi tên thể hiện mối quan hệ của các chức năng. Toàn bộ sơ đồ khối cho ta một cái nhìn tổng quan về cách hoạt động của mạch.
Bước tiếp theo là bắt đầu đưa ra quyết định về các thành phần riêng lẻ cho từng khối trong sơ đồ khối!
Bước 4: Chọn thành phần
Hóa ra có khá nhiều thành phần trong mạch này. Dưới đây, tôi đã chọn ra một số điều cần thiết nhất cùng với lời giải thích tại sao tôi chọn chúng.
Đèn LED
Đối với giao diện nhị phân, lựa chọn khá thẳng thắn. Tôi biết rằng tôi muốn sử dụng đèn LED cho màn hình và nhận ra rằng tôi cần 16 đèn LED trong số đó (trong lưới 4 × 4) để hiển thị càng nhiều thông tin càng tốt. Trong quá trình nghiên cứu của tôi về đèn LED hoàn hảo, APA102 liên tục xuất hiện. Đây là một đèn LED định địa chỉ rất nhỏ (2mm x 2mm) với nhiều màu sắc và khá rẻ. Mặc dù tôi chưa bao giờ làm việc với họ trước đây, họ có vẻ là sự phù hợp hoàn hảo cho dự án này, vì vậy tôi quyết định sử dụng chúng.
Bộ vi điều khiển
Việc lựa chọn một bộ vi điều khiển cũng khá đơn giản. Tôi đã có nhiều kinh nghiệm sử dụng Atmega328P-AU trong các ứng dụng độc lập và rất quen thuộc với các tính năng của nó. Đây là bộ vi điều khiển tương tự được sử dụng trong bảng Arduino Nano. Tôi biết rằng có lẽ có một bộ vi điều khiển rẻ hơn mà tôi có thể đã sử dụng nhưng biết rằng Atmega328 sẽ có hỗ trợ đầy đủ cho tất cả các thư viện Arduino là một yếu tố quan trọng trong việc lựa chọn nó cho dự án này.
RTC (Đồng hồ thời gian thực)
Yêu cầu chính đối với RTC là độ chính xác. Tôi biết rằng đồng hồ sẽ không có bất kỳ kết nối internet nào và do đó sẽ không thể tự hiệu chỉnh lại thông qua kết nối internet, người dùng sẽ cần phải hiệu chỉnh lại theo cách thủ công. Vì vậy, tôi muốn làm cho việc chấm công càng chính xác càng tốt. M41T62 RTC có một trong những độ chính xác cao nhất mà tôi có thể tìm thấy (± 2ppm tương đương với ± 5 giây mỗi tháng). Kết hợp độ chính xác cao với khả năng tương thích I2C và mức tiêu thụ dòng điện cực thấp khiến RTC này trở thành một lựa chọn tốt cho dự án này.
Bộ chuyển đổi DC-DC Boost
Việc chọn IC chuyển đổi DC-DC Boost được thực hiện đơn giản bằng cách nhìn vào mạch và tìm ra điện áp và dòng điện được yêu cầu. Chạy mạch ở điện áp thấp sẽ làm giảm mức tiêu thụ hiện tại nhưng tôi không thể xuống dưới 4,5V (điện áp vi điều khiển tối thiểu ở xung nhịp 16MHz) và tôi không thể đi trên 4,5V (điện áp tối đa của RTC). Điều này có nghĩa là tôi phải chạy mạch ở chính xác 4,5V để vận hành các thành phần trong phạm vi thông số kỹ thuật được đề xuất của chúng. Tôi tính toán rằng dòng điện cực đại của mạch sẽ không vượt quá 250mA. Vì vậy, tôi bắt đầu tìm kiếm một bộ chuyển đổi boost có thể đáp ứng các yêu cầu và nhanh chóng tình cờ gặp được TPS61220. TPS61220 yêu cầu các thành phần bên ngoài tối thiểu, khá rẻ và có thể đáp ứng các yêu cầu về dòng điện và điện áp.
Cục pin
Yêu cầu chính đối với pin là kích thước. Pin cần phải đủ nhỏ để có thể vừa vặn bên trong vỏ đồng hồ mà không làm cho nó trông cồng kềnh. Tôi nhận ra rằng pin không thể vượt quá 20mm × 35mm × 10mm. Với những hạn chế về kích thước này và yêu cầu hiện tại là 250mA, lựa chọn pin của tôi chỉ giới hạn ở pin LiPo. Tôi đã tìm thấy pin "Turnigy nano-tech 300mAh 1S" trên Hobbyking và tôi đã quyết định sử dụng.
IC sạc
Không có yêu cầu cụ thể nào đối với bộ điều khiển sạc ngoại trừ việc nó cần phải tương thích với pin LiPo 1S. Tôi đã tìm thấy MCP73831T là bộ điều khiển sạc tích hợp đầy đủ được thiết kế cho các ứng dụng sạc một cell. Một trong những tính năng của nó là khả năng điều chỉnh dòng sạc thông qua một điện trở bên ngoài mà tôi thấy khá hữu ích trong ứng dụng này.
Bảo vệ LiPo
Tôi muốn bao gồm theo dõi điện áp và dòng điện để bảo vệ pin khỏi bất kỳ điều kiện sạc quá mức và phóng điện quá mức nguy hiểm nào. Có một số lượng hạn chế IC cung cấp các tính năng như vậy và một trong những lựa chọn rẻ hơn là IC BQ29700. Nó yêu cầu một số lượng tối thiểu các thành phần bên ngoài và bao gồm tất cả các bảo vệ cần thiết cho một pin LiPo một cell.
Bây giờ các thành phần đã được chọn, đã đến lúc tạo giản đồ!
Bước 5: Sơ đồ

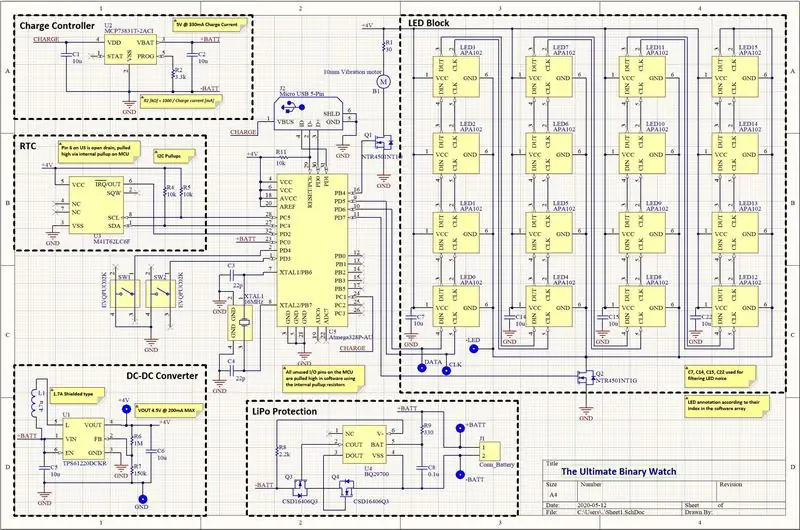
Bằng cách sử dụng Altium Designer, tôi có thể kết hợp giản đồ ở trên bằng cách sử dụng các đề xuất từ mỗi biểu dữ liệu của thành phần. Sơ đồ được chia thành các khối khác nhau để làm cho nó dễ đọc hơn. Tôi cũng đã thêm một số ghi chú với thông tin quan trọng trong trường hợp bất kỳ ai khác muốn tạo lại thiết kế này.
Bước tiếp theo là thiết lập sơ đồ trên PCB!
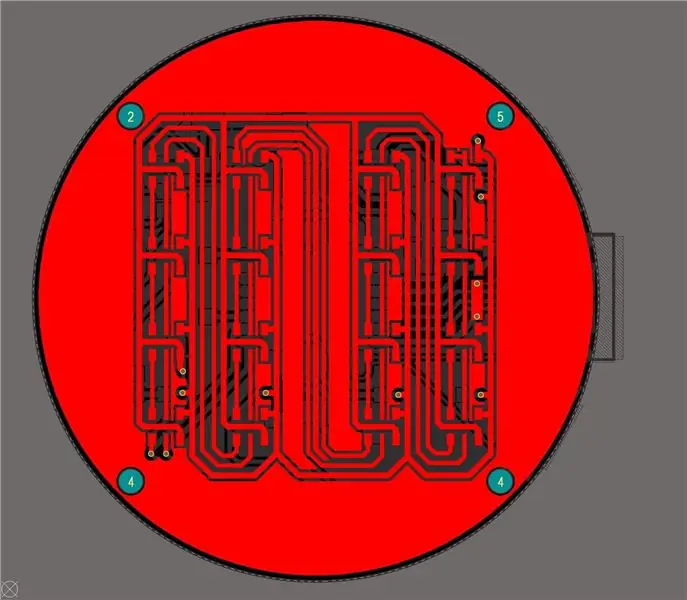
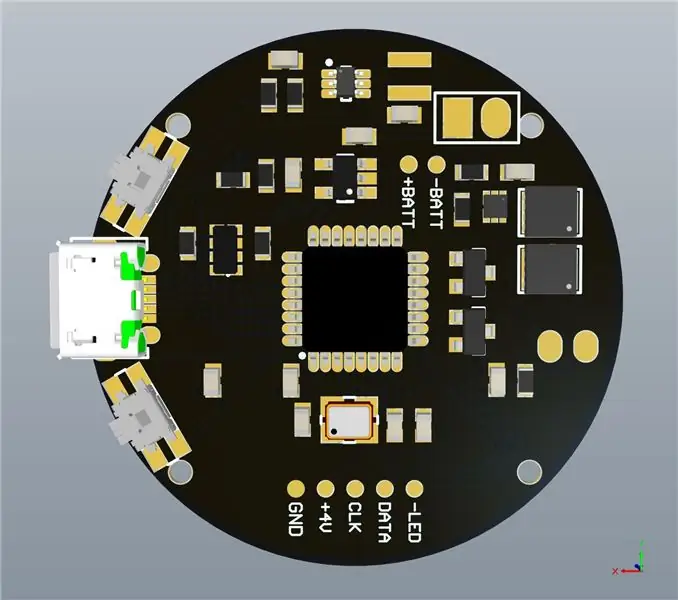
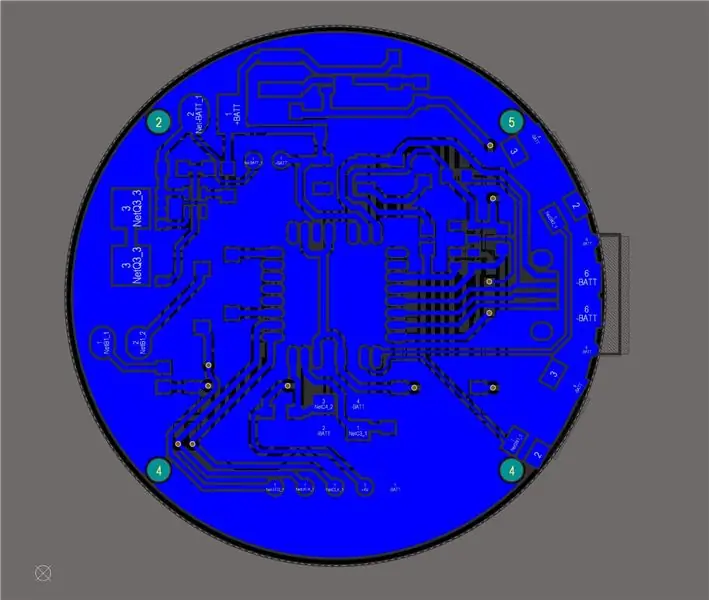
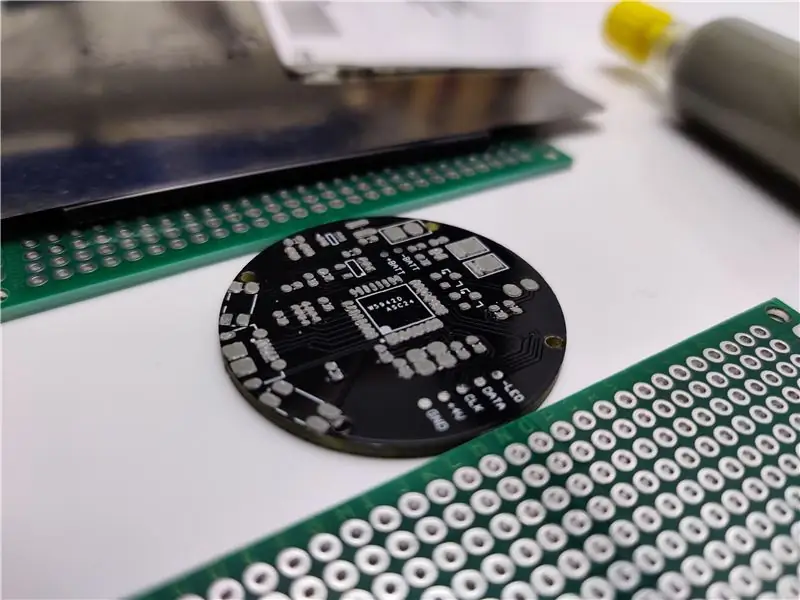
Bước 6: Bố cục PCB




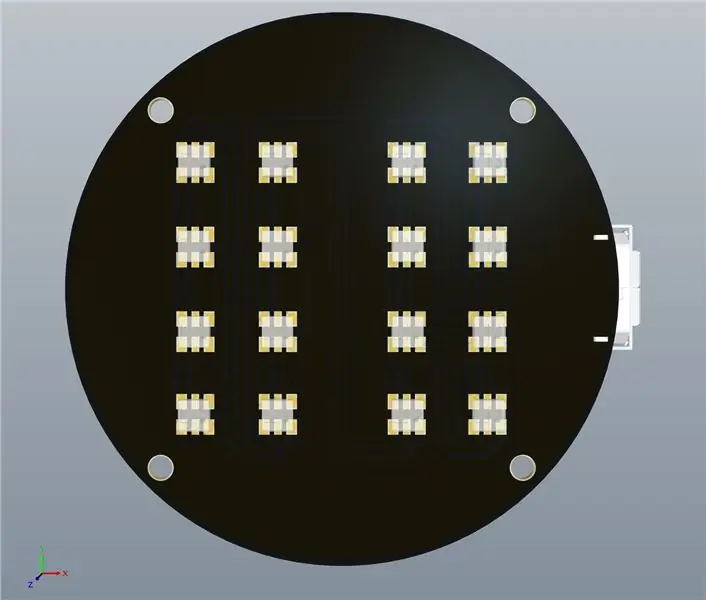
Bố cục PCB hóa ra là phần thách thức nhất của dự án này. Tôi đã chọn sử dụng PCB 2 lớp để giảm chi phí sản xuất PCB ở mức tối thiểu. Tôi đã chọn sử dụng kích thước đồng hồ tiêu chuẩn là 36mm vì điều đó dường như khá phù hợp với đèn LED. Tôi đã thêm một số lỗ vít 1mm để giữ chặt PCB trong vỏ đồng hồ. Mục đích là để duy trì một thiết kế đẹp và sạch sẽ bằng cách đặt tất cả các thành phần (tất nhiên là ngoại trừ đèn LED) ở lớp dưới cùng. Tôi cũng muốn sử dụng số lượng vias tối thiểu tuyệt đối để tránh có các vias hiển thị trên lớp trên cùng. Điều này có nghĩa là tôi phải định tuyến tất cả các dấu vết trên một lớp duy nhất trong khi đảm bảo giữ các phần "nhiễu" của mạch tránh xa các dấu vết tín hiệu nhạy cảm. Tôi cũng đảm bảo giữ tất cả các dấu vết càng ngắn càng tốt, đặt các tụ điện bỏ qua gần tải, sử dụng các dấu vết dày hơn cho các thành phần công suất cao và nếu không tuân theo tất cả các thông lệ chung về thiết kế PCB. Quá trình định tuyến mất khá nhiều thời gian, nhưng tôi nghĩ rằng nó đã diễn ra rất tốt.
Bước tiếp theo là tạo mô hình 3D cho vỏ đồng hồ!
Bước 7: Thiết kế 3D



Vỏ đồng hồ được thiết kế theo kiểu dáng đồng hồ rất thông thường, cổ điển sử dụng Fusion 360. Tôi đã sử dụng khoảng cách tiêu chuẩn 18mm cho dây đeo đồng hồ để làm cho đồng hồ tương thích với nhiều loại dây đeo khác. Phần cắt cho PCB được thiết kế lớn hơn 0, 4mm so với bản thân PCB để phù hợp với mọi sai sót trong quá trình sản xuất. Tôi đã bao gồm một số trụ vít để gắn PCB và một cạnh nhỏ để đặt PCB. Tôi đảm bảo lõm PCB một milimét từ trên xuống để tránh các cạnh sắc của đèn LED mắc vào quần áo. Chiều cao của vỏ chỉ được xác định bởi độ dày của pin. Phần còn lại của vỏ được thiết kế đơn giản trông đẹp mắt với các cạnh bo tròn và các góc được đánh bóng. Tôi đã phải giữ thiết kế thân thiện với bản in 3D để có thể in 3D tại nhà mà không cần bất kỳ tài liệu hỗ trợ nào.
Bây giờ phần cứng đã hoàn thành, đã đến lúc bắt đầu làm việc trên phần mềm!
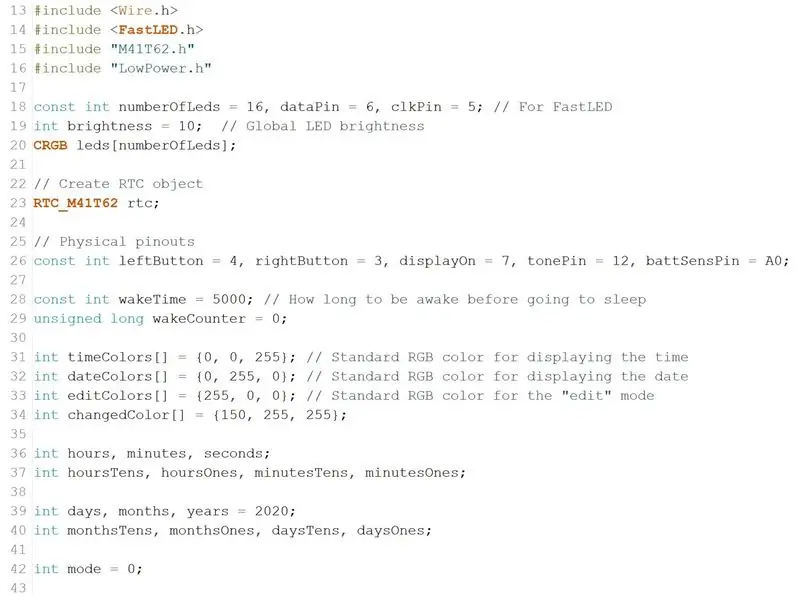
Bước 8: Mã

Tôi bắt đầu viết mã bằng cách bao gồm tất cả các thư viện cần thiết. Điều này bao gồm thư viện để giao tiếp với RTC và để điều khiển đèn LED. Sau đó, tôi tạo các chức năng riêng biệt cho từng chế độ. Khi người dùng chuyển đổi chế độ bằng cách nhấn một nút, chương trình sẽ gọi chức năng tương ứng với chế độ đó. Nếu người dùng không nhấn nút trong một khoảng thời gian nhất định, đồng hồ sẽ chuyển sang chế độ ngủ.
Chế độ nghỉ được biểu thị bằng tất cả các đèn LED mờ dần cho đến khi chúng tắt hoàn toàn. Sử dụng chế độ nghỉ giúp tăng đáng kể tuổi thọ pin và giữ cho đèn LED luôn tắt khi không sử dụng. Người dùng có thể đánh thức đồng hồ bằng cách nhấn vào nút trên. Khi thức dậy, đồng hồ sẽ kiểm tra mức pin để đảm bảo rằng nó không cần sạc. Nếu cần sạc, đèn LED sẽ nhấp nháy màu đỏ một vài lần trước khi hiển thị thời gian. Nếu pin dưới mức tới hạn, nó sẽ không bật lên được.
Phần còn lại của thời gian lập trình là làm cho các chế độ khác trực quan nhất có thể. Tôi nhận ra rằng có cùng một nút chịu trách nhiệm cho cùng một chức năng trên tất cả các chế độ sẽ là trực quan nhất. Sau một số thử nghiệm, đây là cấu hình nút mà tôi đã nghĩ ra:
- Nhấn nút trên cùng: Đánh thức / Chuyển đổi giữa các chế độ "Thời gian hiển thị", "Ngày hiển thị", "Đồng hồ bấm giờ" và "Báo thức".
- Giữ nút trên cùng: Vào chế độ "Đặt thời gian", "Đặt ngày", "Bắt đầu bấm giờ" hoặc "Đặt báo thức".
- Nhấn nút dưới cùng: Tăng độ sáng.
- Giữ nút dưới cùng: Vào Chế độ "Chọn màu".
Nút dưới cùng luôn chịu trách nhiệm điều chỉnh độ sáng và màu sắc, không phụ thuộc vào chế độ bạn đang ở. Khi người dùng vào chế độ "Chọn màu", các đèn LED bắt đầu chuyển đổi qua tất cả các màu RGB có thể có. Người dùng có thể tạm dừng hoạt ảnh và chọn màu mà họ thích cho chế độ cụ thể đó (Giờ hiển thị màu đỏ, Ngày hiển thị màu xanh lam, v.v.). Màu sắc có nghĩa là người dùng có thể dễ dàng tùy chỉnh để giúp họ phân biệt giữa các chế độ khác nhau.
Bây giờ mã đã hoàn thành, đã đến lúc tải nó lên bộ vi điều khiển!
Bước 9: Lập trình

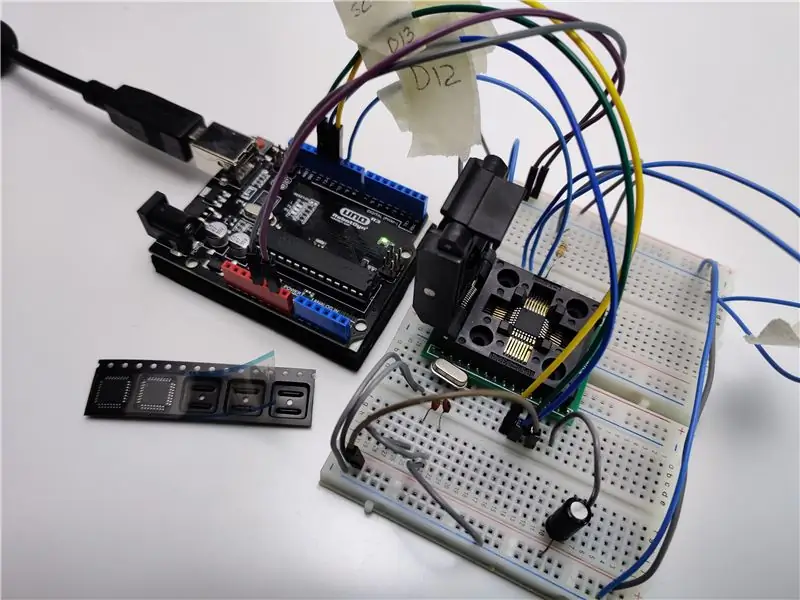
Đã gần đến thời gian hàn và lắp ráp nhưng trước đó tôi cần lập trình vi điều khiển. Tôi đã làm theo hướng dẫn này
Ghi bộ nạp khởi động vào ATmega328P-AU SMD
về cách ghi bộ nạp khởi động và lập trình vi điều khiển bằng Arduino Uno thông thường làm lập trình viên.
Bước đầu tiên là biến Arduino Uno thành ISP bằng cách tải lên mã ví dụ "ArduinoISP". Tôi đã sử dụng một breadboard cùng với một ổ cắm lập trình và nối dây sơ đồ từ hướng dẫn. Sau đó, tôi đã có thể ghi bộ nạp khởi động vào vi điều khiển bằng cách chỉ cần nhấn "Ghi bộ nạp khởi động" trong Arduino IDE.
Khi bộ vi điều khiển đã có bộ nạp khởi động, tôi chỉ cần tháo bộ vi điều khiển hiện có khỏi Arduino Uno và sử dụng bảng Arduino Uno làm bộ chuyển đổi USB sang nối tiếp để tải mã lên bộ vi điều khiển trong ổ cắm lập trình. Sau khi tải lên xong, tôi có thể bắt đầu quá trình hàn.
Bước tiếp theo là tập hợp tất cả các thành phần và hàn chúng lại với nhau!
Bước 10: Hàn




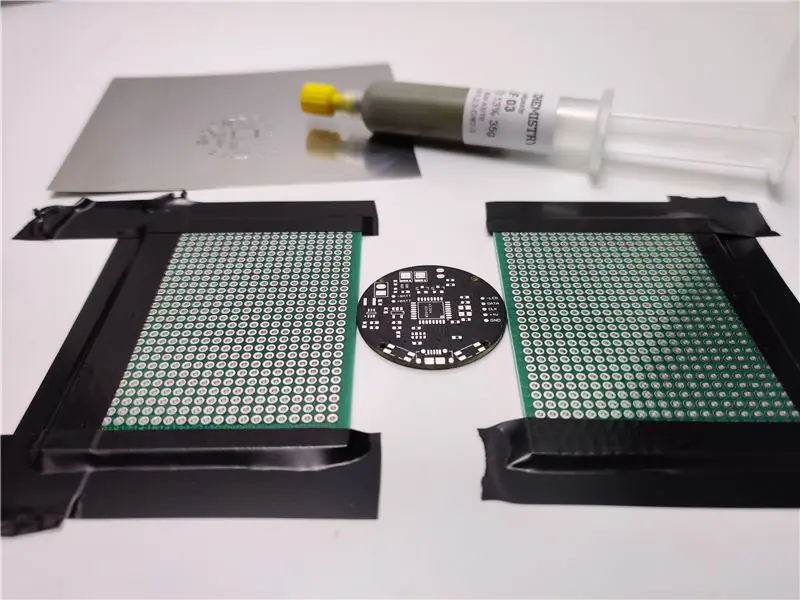
Quá trình hàn được chia thành hai phần. Đầu tiên, lớp dưới cùng cần được hàn, và sau đó là lớp trên cùng.
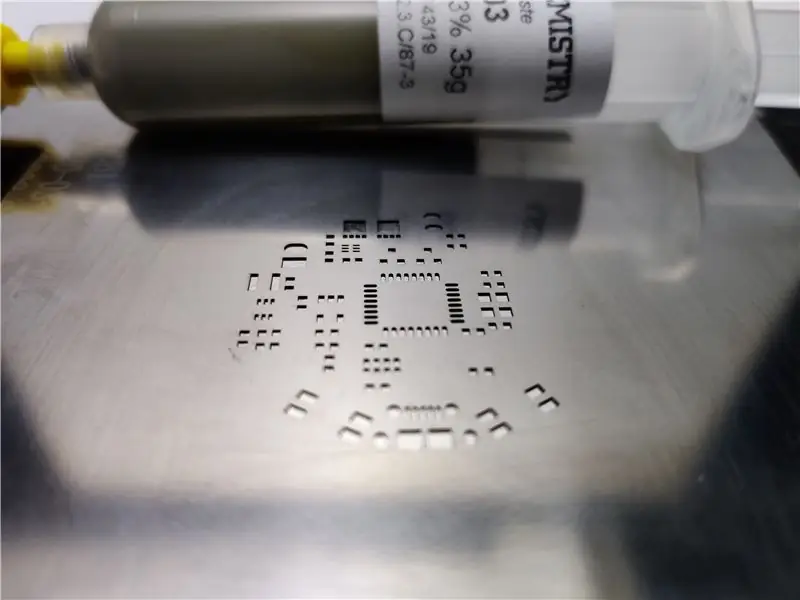
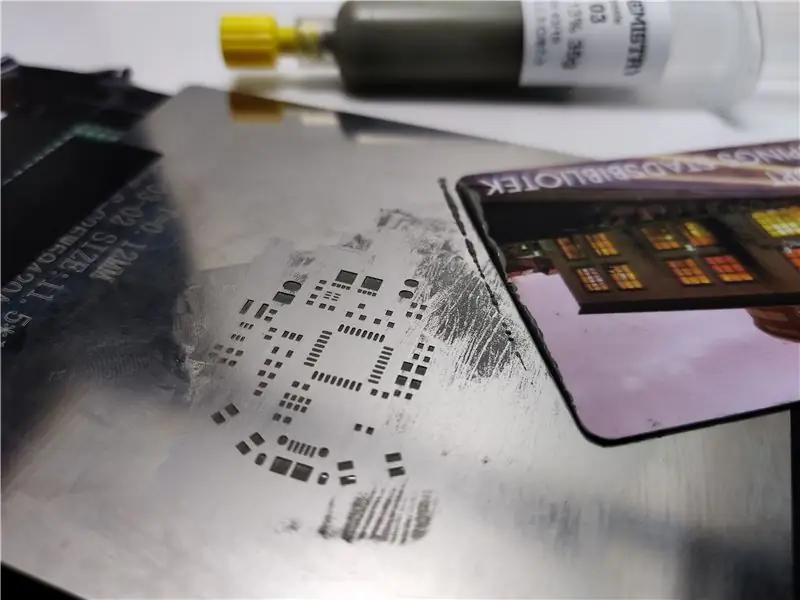
Tôi đã bảo đảm PCB đồng hồ giữa một vài bảng nguyên mẫu bằng cách sử dụng băng. Điều này đảm bảo rằng PCB không di chuyển trong quá trình hàn, điều này rất quan trọng. Sau đó, tôi đặt tấm giấy hàn lên PCB và sử dụng một lượng lớn keo hàn để bao phủ tất cả các miếng hàn. Tôi tiến hành sử dụng một chiếc nhíp mỏng để đặt tất cả các thành phần lên miếng đệm tương ứng của chúng. Sau đó, tôi sử dụng súng nhiệt để hàn lại tất cả các thành phần tại chỗ.
Khi lớp dưới cùng được hàn, tôi đã kiểm tra nhanh bằng mắt thường để đảm bảo rằng quá trình hàn đã thành công. Sau đó, tôi lật bảng và lặp lại quá trình hàn ở phía bên kia, lần này là với tất cả các đèn LED. Điều rất quan trọng là không được làm bo mạch quá nóng khi hàn lớp trên cùng vì tất cả các thành phần ở phía dưới đều có nguy cơ rơi ra. Rất may, tất cả các thành phần vẫn ở đúng vị trí và sau khi hàn các nút vào vị trí bằng mỏ hàn thông thường, PCB đã hoàn thành!
Bây giờ là thời gian cho việc lắp ráp cuối cùng!
Bước 11: Lắp ráp

Việc lắp ráp rất đơn giản. Tôi đã kết nối pin với PCB và đặt pin và PCB bên trong vỏ máy in 3D. Tôi đã tiến hành vặn bốn con vít trong các lỗ gắn ở mỗi góc của PCB. Sau đó, tôi gắn dây đồng hồ bằng cách sử dụng các thanh lò xo 18mm và chiếc đồng hồ đã hoàn thành!
Bước 12: Kết luận và cải tiến


Đồng hồ hoạt động như mong đợi và tôi rất hài lòng với cách nó hoạt động. Tôi đã không gặp bất kỳ vấn đề nào với nó cho đến nay và pin vẫn gần như được sạc đầy sau cả tuần sử dụng.
Tôi có thể thêm các tính năng khác vào đồng hồ trong tương lai. Vì cổng USB được kết nối với bộ vi điều khiển, phần sụn có thể được cập nhật bất kỳ lúc nào với các tính năng mới. Tuy nhiên, hiện tại, tôi sẽ tiếp tục sử dụng phiên bản này của đồng hồ và xem nó hoạt động như thế nào sau thời gian dài sử dụng.
Nếu bạn có bất kỳ suy nghĩ, nhận xét hoặc câu hỏi nào về dự án này, vui lòng để lại bên dưới. Bạn cũng có thể gửi chúng đến [email protected].


Giải nhất cuộc thi đồng hồ
Đề xuất:
Màn hình đồng hồ nhị phân BigBit: 9 bước (có hình ảnh)

Màn hình đồng hồ nhị phân BigBit: Trong phiên bản Có thể hướng dẫn trước đây (Đồng hồ nhị phân Microbit), dự án lý tưởng như một thiết bị để bàn di động vì màn hình khá nhỏ.
CPE 133 Dự án cuối cùng từ thập phân sang nhị phân: 5 bước

Dự án cuối cùng CPE 133 Từ thập phân đến nhị phân: Số nhị phân là một trong những điều đầu tiên xuất hiện trong đầu khi nghĩ đến logic kỹ thuật số. Tuy nhiên, Số nhị phân có thể là một khái niệm khó đối với những người mới làm quen với nó. Dự án này sẽ giúp những người mới và có kinh nghiệm về số nhị phân mas
Bộ khuếch đại để bàn với hình ảnh âm thanh, đồng hồ nhị phân & bộ thu FM: 8 bước (có hình ảnh)

Bộ khuếch đại để bàn có hình ảnh hóa âm thanh, đồng hồ nhị phân & bộ thu FM: Tôi thích bộ khuếch đại và hôm nay, tôi sẽ chia sẻ bộ khuếch đại để bàn công suất thấp mà tôi đã sản xuất gần đây. Bộ khuếch đại tôi thiết kế có một số tính năng thú vị. Nó có một đồng hồ nhị phân tích hợp và có thể cung cấp thời gian và ngày tháng và nó có thể trực quan hóa âm thanh thường được gọi là âm thanh
Đồng hồ kỹ thuật số & nhị phân trong 8 chữ số X 7 phân đoạn Màn hình LED: 4 bước (có hình ảnh)

Đồng hồ kỹ thuật số & nhị phân ở 8 chữ số X 7 phân đoạn Màn hình LED: Đây là phiên bản nâng cấp của tôi về Đồng hồ kỹ thuật số & Đồng hồ nhị phân sử dụng Màn hình LED 8 chữ số x 7 đoạn. Tôi muốn cung cấp các tính năng mới cho các thiết bị thông thường, đồng hồ đặc biệt và trong trường hợp này, việc sử dụng màn hình 7 Seg cho Đồng hồ nhị phân là không bình thường và nó
Lưu trữ các bộ phận cuối cùng: 4 bước (có hình ảnh)

Lưu trữ các bộ phận cơ bản: Nếu bạn thích chế tạo mọi thứ, bạn có thể có hàng trăm hoặc thậm chí hàng nghìn bộ phận nhỏ - đai ốc, bu lông, ốc vít, các bộ phận điện tử, v.v. Đây là một trong những cách lưu trữ rẻ nhất, nhỏ gọn, linh hoạt, di động và đơn giản nhất. chúng - trong các thư mục, bạn có thể
